Microsoft 70-480 Exam Practice Questions (P. 5)
- Full Access (270 questions)
- One Year of Premium Access
- Access to one million comments
- Seamless ChatGPT Integration
- Ability to download PDF files
- Anki Flashcard files for revision
- No Captcha & No AdSense
- Advanced Exam Configuration
Question #21
You are creating a JavaScript function that displays the name of a web application.
You declare the following button element.
<input type="button" id= "About" value="About" />
When a user clicks the button, a JavaScript function named About must be called.
You need to create an event handler that calls the About function when the button is clicked.
Which two code segments can you use? (Each correct answer presents a complete solution. Choose two.)

You declare the following button element.
<input type="button" id= "About" value="About" />
When a user clicks the button, a JavaScript function named About must be called.
You need to create an event handler that calls the About function when the button is clicked.
Which two code segments can you use? (Each correct answer presents a complete solution. Choose two.)

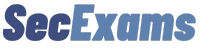
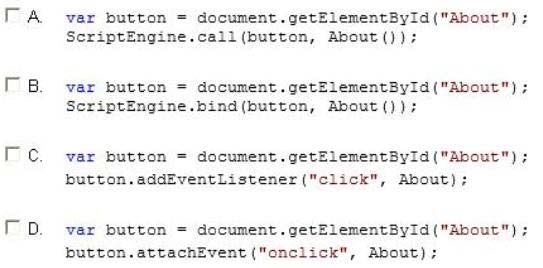
- AOption A
- BOption B
- COption C
- DOption D
Correct Answer:
CD
C: addEventListener -
The addEventListener() method attaches an event handler to the specified element.
In context of a worker, both self and this refer to the global scope. The worker can either add an event listener for the message event, or it can define the onmessage handler to listen for any messages sent by the parent thread.
D: attachEvent method -
Registers an event handler function (event listener) for the specified event on the current object.
Reference: addEventListener method; attachEvent method
http://help.dottoro.com/ljeuqqoq.php
http://help.dottoro.com/ljinxrmt.php
CD
C: addEventListener -
The addEventListener() method attaches an event handler to the specified element.
In context of a worker, both self and this refer to the global scope. The worker can either add an event listener for the message event, or it can define the onmessage handler to listen for any messages sent by the parent thread.
D: attachEvent method -
Registers an event handler function (event listener) for the specified event on the current object.
Reference: addEventListener method; attachEvent method
http://help.dottoro.com/ljeuqqoq.php
http://help.dottoro.com/ljinxrmt.php
send
light_mode
delete
Question #22
HOTSPOT -
You are creating a function by using JavaScript. The function accepts an object as the parameter and returns a string that identifies the data type of the object.
You have the following requirements:
✑ The function must return "Number" if the object is a number.
✑ The function must return "String" if the object is a string.
✑ The function must return "Unknown" if the object is neither a number nor a string.
You need to implement the function to meet the requirements.
How should you build the code segment? (To answer, select the appropriate options from the drop-down lists in the answer area.)
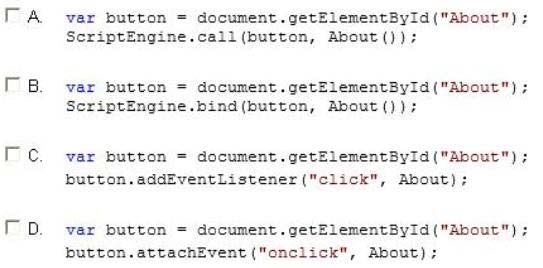
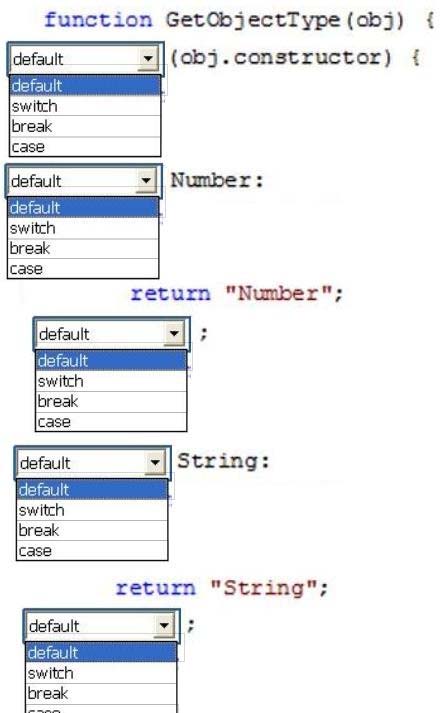
Hot Area:

You are creating a function by using JavaScript. The function accepts an object as the parameter and returns a string that identifies the data type of the object.
You have the following requirements:
✑ The function must return "Number" if the object is a number.
✑ The function must return "String" if the object is a string.
✑ The function must return "Unknown" if the object is neither a number nor a string.
You need to implement the function to meet the requirements.
How should you build the code segment? (To answer, select the appropriate options from the drop-down lists in the answer area.)
Hot Area:

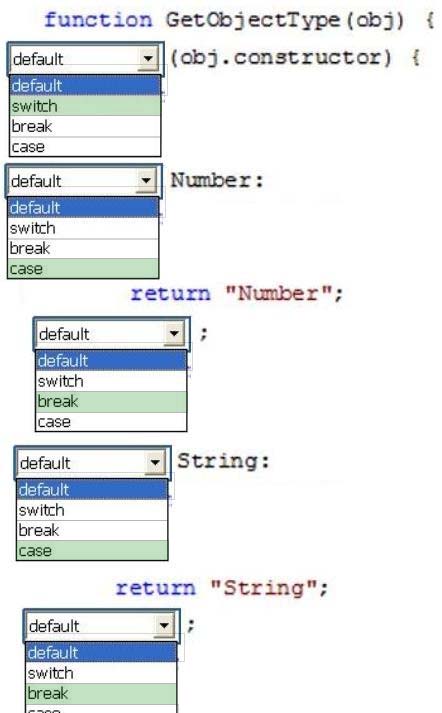
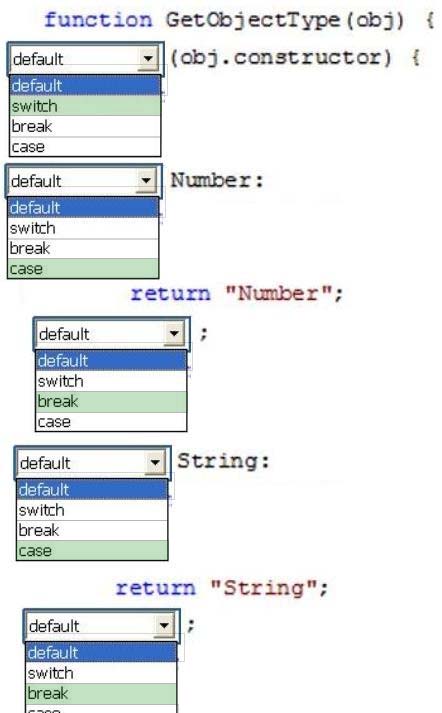
Correct Answer:

* Use the switch statement to select one of many blocks of code to be executed.
Syntax -
switch(expression) {
case n:
code block
break;
case n:
code block
break;
default:
default code block
}
This is how it works:
The switch expression is evaluated once.
The value of the expression is compared with the values of each case.
If there is a match, the associated block of code is executed.
* Object.prototype.constructor
Returns a reference to the Object function that created the instance's prototype. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true and "test".
* Description
All objects inherit a constructor property from their prototype: var o = {}; o.constructor === Object; // true var a = []; a.constructor === Array; // true var n = new Number(3); n.constructor === Number; // true
* The constructor property is created together with the function as a single property of func.prototype.
Reference: JavaScript Switch Statement;Object.prototype.constructor

* Use the switch statement to select one of many blocks of code to be executed.
Syntax -
switch(expression) {
case n:
code block
break;
case n:
code block
break;
default:
default code block
}
This is how it works:
The switch expression is evaluated once.
The value of the expression is compared with the values of each case.
If there is a match, the associated block of code is executed.
* Object.prototype.constructor
Returns a reference to the Object function that created the instance's prototype. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true and "test".
* Description
All objects inherit a constructor property from their prototype: var o = {}; o.constructor === Object; // true var a = []; a.constructor === Array; // true var n = new Number(3); n.constructor === Number; // true
* The constructor property is created together with the function as a single property of func.prototype.
Reference: JavaScript Switch Statement;Object.prototype.constructor
send
light_mode
delete
Question #23
You need to test the value of the following variable in JavaScript. var length = "75";
A block of code must execute if the length equals 75 regardless of the data type.
You need to use the statement that meets this requirement.
Which lines of code should you use? (Each correct answer presents a complete solution. Choose two.)
A block of code must execute if the length equals 75 regardless of the data type.
You need to use the statement that meets this requirement.
Which lines of code should you use? (Each correct answer presents a complete solution. Choose two.)
- Aif (length = = = 75)
- Bif (length = = 75)
- Cif (length! = 75)
- Dif (length = = "75")
Correct Answer:
BD
When comparison is made using double-equals operator (==), it will check the values of variable and convert them to a common type and returns true if both are equals. So comparing number with string having the same value will return true.
Examples:
examples:
console.log(23 == "23"); // true
console.log(1 == true); // true
Incorrect Answers:
not = = =: This is "strict" or "identical" equality.
Reference: JavaScript Triple Equals Operator vs Double Equals Operator ( = = = vs = = )
BD
When comparison is made using double-equals operator (==), it will check the values of variable and convert them to a common type and returns true if both are equals. So comparing number with string having the same value will return true.
Examples:
examples:
console.log(23 == "23"); // true
console.log(1 == true); // true
Incorrect Answers:
not = = =: This is "strict" or "identical" equality.
Reference: JavaScript Triple Equals Operator vs Double Equals Operator ( = = = vs = = )
send
light_mode
delete
Question #24
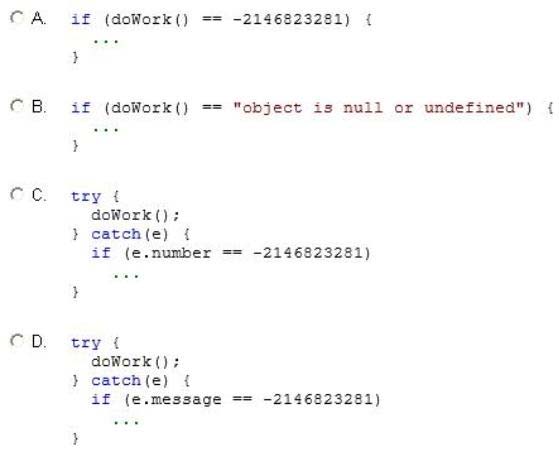
You are developing an application that uses a third-party JavaScript library named doWork().
The library occasionally throws an "object is null or undefined" error with an error code of
-2146823281.
The application must:
✑ Extract and handle the exceptions thrown by doWork()
✑ Continue normal program execution if other exceptions occur
You need to implement the requirements.
Which code segment should you use?

The library occasionally throws an "object is null or undefined" error with an error code of
-2146823281.
The application must:
✑ Extract and handle the exceptions thrown by doWork()
✑ Continue normal program execution if other exceptions occur
You need to implement the requirements.
Which code segment should you use?

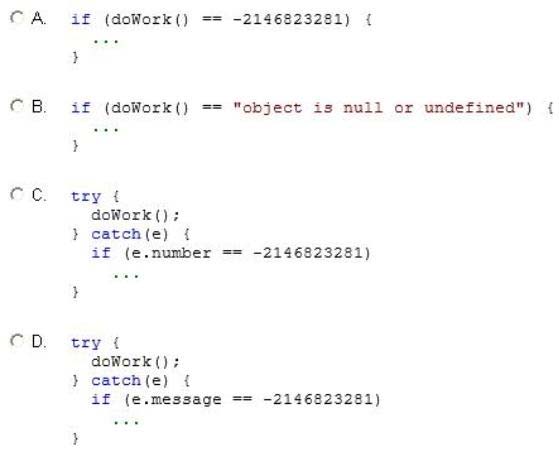
- AOption A
- BOption B
- COption C
- DOption D
Correct Answer:
C
* The try statement lets you test a block of code for errors.
The catch statement lets you handle the error.
The JavaScript statements try and catch come in pairs:
try {
Block of code to try -
}
catch(err) {
Block of code to handle errors -
}
* object.number [= errorNumber]
Returns or sets the numeric value associated with a specific error. The Error object's default property is number.
* Example:
The following example causes an exception to be thrown and displays the error code that is derived from the error number. try
{
// Cause an error.
var x = y;
}
catch(e)
{
document.write ("Error Code: ");
document.write (e.number & 0xFFFF)
document.write ("<br />");
document.write ("Facility Code: ")
document.write(e.number>>16 & 0x1FFF)
document.write ("<br />");
document.write ("Error Message: ")
document.write (e.message)
}
The output of this code is as follows.
Error Code: 5009 -
Facility Code: 10 -
Error Message: 'y' is undefined -
Reference: JavaScript Errors - Throw and Try to Catch; number Property (Error) (JavaScript)
C
* The try statement lets you test a block of code for errors.
The catch statement lets you handle the error.
The JavaScript statements try and catch come in pairs:
try {
Block of code to try -
}
catch(err) {
Block of code to handle errors -
}
* object.number [= errorNumber]
Returns or sets the numeric value associated with a specific error. The Error object's default property is number.
* Example:
The following example causes an exception to be thrown and displays the error code that is derived from the error number. try
{
// Cause an error.
var x = y;
}
catch(e)
{
document.write ("Error Code: ");
document.write (e.number & 0xFFFF)
document.write ("<br />");
document.write ("Facility Code: ")
document.write(e.number>>16 & 0x1FFF)
document.write ("<br />");
document.write ("Error Message: ")
document.write (e.message)
}
The output of this code is as follows.
Error Code: 5009 -
Facility Code: 10 -
Error Message: 'y' is undefined -
Reference: JavaScript Errors - Throw and Try to Catch; number Property (Error) (JavaScript)
send
light_mode
delete
Question #25
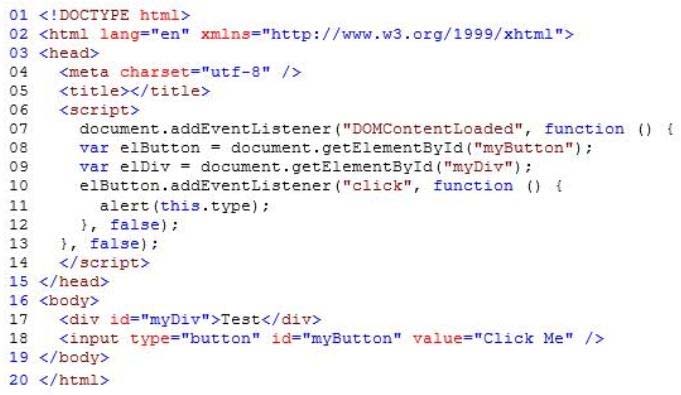
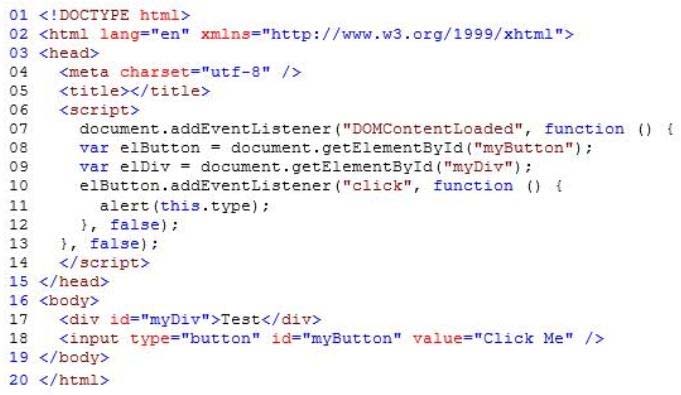
You are troubleshooting a web page that includes the following code. (Line numbers are included for reference only.)

What is displayed in the alert from line 11?

What is displayed in the alert from line 11?
- ADiv
- BFunction
- CButton
- DDocument
Correct Answer:
C
* The event handler here normalizes event object (passed as a first argument) and invokes handleCellClick in a proper context (i.e. referring to an element that was attached event listener to). The element is the button elButton.
* addEventListener
Syntax: element.addEventListener(event, function, useCapture)
Reference: HTML DOM addEventListener() Method
C
* The event handler here normalizes event object (passed as a first argument) and invokes handleCellClick in a proper context (i.e. referring to an element that was attached event listener to). The element is the button elButton.
* addEventListener
Syntax: element.addEventListener(event, function, useCapture)
Reference: HTML DOM addEventListener() Method
send
light_mode
delete
All Pages