Microsoft 70-480 Exam Practice Questions (P. 2)
- Full Access (270 questions)
- One Year of Premium Access
- Access to one million comments
- Seamless ChatGPT Integration
- Ability to download PDF files
- Anki Flashcard files for revision
- No Captcha & No AdSense
- Advanced Exam Configuration
Question #6
You are developing a web page that enables customers to upload documents to a web server. The page includes an HTML5 PROGRESS element named progressBar that displays information about the status of the upload.
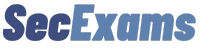
The page includes the following code. (Line numbers are included for reference only.)

An event handler must be attached to the request object to update the PROGRESS element on the page.
You need to ensure that the status of the upload is displayed in the progress bar.
Which line of code should you insert at line 03?
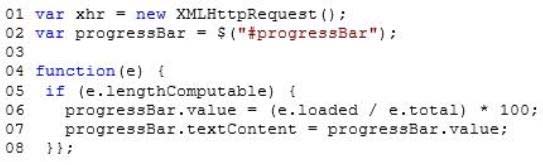
The page includes the following code. (Line numbers are included for reference only.)

An event handler must be attached to the request object to update the PROGRESS element on the page.
You need to ensure that the status of the upload is displayed in the progress bar.
Which line of code should you insert at line 03?
- Axhr.upload.onloadeddata =
- Bxhr.upload.onplaying =
- Cxhr.upload.onseeking =
- Dxhr.upload.onprogress =
Correct Answer:
D
Example:
xhr.upload.onprogress = function(evt)
{
if (evt.lengthComputable)
{
var percentComplete = parseInt((evt.loaded / evt.total) * 100); console.log("Upload: " + percentComplete + "% complete")
}
};
Reference:
http://stackoverflow.com/questions/3352555/xhr-upload-progress-is-100-from-the-start
D
Example:
xhr.upload.onprogress = function(evt)
{
if (evt.lengthComputable)
{
var percentComplete = parseInt((evt.loaded / evt.total) * 100); console.log("Upload: " + percentComplete + "% complete")
}
};
Reference:
http://stackoverflow.com/questions/3352555/xhr-upload-progress-is-100-from-the-start
send
light_mode
delete
Question #7
You are developing a customer web form that includes the following HTML.
<label id="txtValue"X/label>
Information from the web form is submitted to a web service. The web service returns the following JSON object.
{
"Confirmation": "1234",
"FirstName": "John"
}
You need to display the Confirmation number from the JSON response in the txtValue label field.
Which JavaScript code segment should you use?
<label id="txtValue"X/label>
Information from the web form is submitted to a web service. The web service returns the following JSON object.
{
"Confirmation": "1234",
"FirstName": "John"
}
You need to display the Confirmation number from the JSON response in the txtValue label field.
Which JavaScript code segment should you use?
- A$("#txtValue").val = (JSONObject.Confirmation);
- B$("#txtValue").val (JSONObject.Confirmation);
- C$("#txtValue").text = (JSONObject.Confirmation);
- D$("#txtValue").text (JSONObject.Confirmation);
Correct Answer:
D
Incorrect Answers:
A, B: A label object has no value attribute.
Reference:
http://api.jquery.com/text/
D
Incorrect Answers:
A, B: A label object has no value attribute.
Reference:
http://api.jquery.com/text/
send
light_mode
delete
Question #8
HOTSPOT -
You are developing a web application that retrieves data from a web service. The data being retrieved is a custom binary datatype named bint. The data can also be represented in XML.
Two existing methods named parseXml() and parseBint() are defined on the page.
The application must:
✑ Retrieve and parse data from the web service using binary format if possible
✑ Retrieve and parse the data from the web service using XML when binary format is not possible
You need to develop the application to meet the requirements.
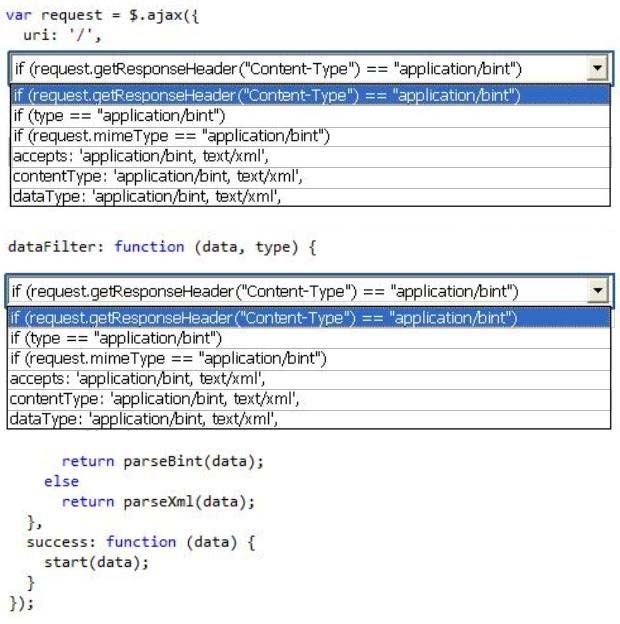
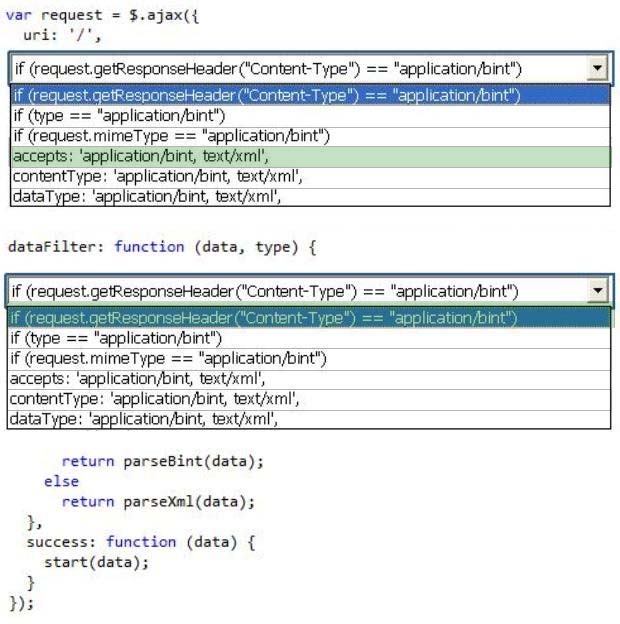
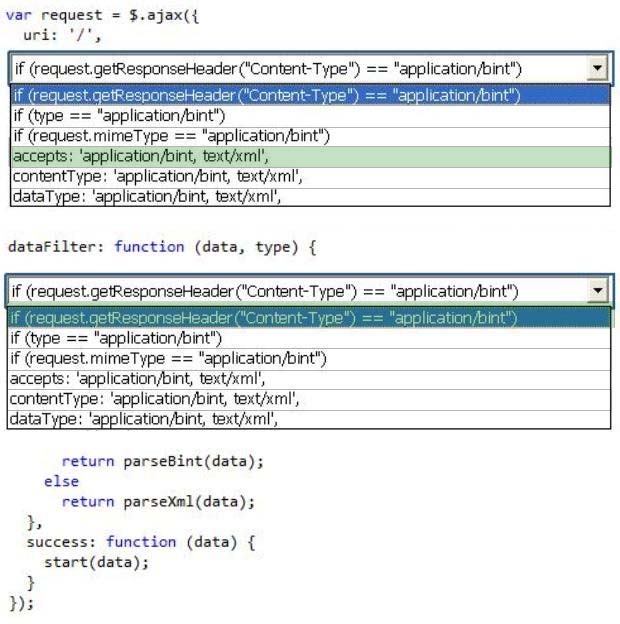
What should you do? (To answer, select the appropriate options from the drop-down lists in the answer area.)
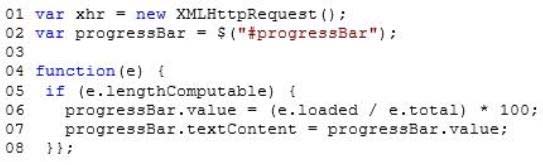
Hot Area:

You are developing a web application that retrieves data from a web service. The data being retrieved is a custom binary datatype named bint. The data can also be represented in XML.
Two existing methods named parseXml() and parseBint() are defined on the page.
The application must:
✑ Retrieve and parse data from the web service using binary format if possible
✑ Retrieve and parse the data from the web service using XML when binary format is not possible
You need to develop the application to meet the requirements.
What should you do? (To answer, select the appropriate options from the drop-down lists in the answer area.)
Hot Area:

Correct Answer:

* accepts : 'application/bint, text/xml'
accepts:'application/bin,text/xml' to accept only XML and binary content in HTML responses.
* Use the following condition to check if the html response content is binary: If(request.getResponseHeader("Content-Type")=="application/bint"
* var request = $.ajax({
uri:'/',
accepts: 'application/bint, text/xml',
datafilter: function(data,type){
if(request.getResponseHeader("Content-Type")=="application/bint") return parseBint(data); else return parseXml();
},
success: function (data) {
start(data);
}
});

* accepts : 'application/bint, text/xml'
accepts:'application/bin,text/xml' to accept only XML and binary content in HTML responses.
* Use the following condition to check if the html response content is binary: If(request.getResponseHeader("Content-Type")=="application/bint"
* var request = $.ajax({
uri:'/',
accepts: 'application/bint, text/xml',
datafilter: function(data,type){
if(request.getResponseHeader("Content-Type")=="application/bint") return parseBint(data); else return parseXml();
},
success: function (data) {
start(data);
}
});
send
light_mode
delete
Question #9
You are developing a customer web form that includes the following HTML.
<input id = "txtValue" />
A customer must enter a value in the text box prior to submitting the form.
You need to add validation to the text box control.
Which HTML should you use?
<input id = "txtValue" />
A customer must enter a value in the text box prior to submitting the form.
You need to add validation to the text box control.
Which HTML should you use?
- A<input id="txtValue" type="text" required="required"/>
- B<input id="txtValue" type="text" pattern="[A-Za-z]{3}" />
- C<input id="txtValue" type="required" />
- D<input id="txtValue" type="required" autocomplete="on" />
Correct Answer:
A
Definition and Usage -
The required attribute is a boolean attribute.
When present, it specifies that an input field must be filled out before submitting the form.
Example -
An HTML form with a required input field:
<form action="demo_form.asp">
Username: <input type="text" name="usrname" required />
<input type="submit" />
</form>
Username: <input type="text" name="usrname" required />
Reference: HTML <input> required Attribute
http://www.w3schools.com/tags/att_input_required.asp
A
Definition and Usage -
The required attribute is a boolean attribute.
When present, it specifies that an input field must be filled out before submitting the form.
Example -
An HTML form with a required input field:
<form action="demo_form.asp">
Username: <input type="text" name="usrname" required />
<input type="submit" />
</form>
Username: <input type="text" name="usrname" required />
Reference: HTML <input> required Attribute
http://www.w3schools.com/tags/att_input_required.asp
send
light_mode
delete
Question #10
DRAG DROP -
You are developing a web page for runners who register for a race. The page includes a slider control that allows users to enter their age.
You have the following requirements:
✑ All runners must enter their age.
✑ Applications must not be accepted from runners less than 18 years of age or greater than 90 years.
✑ The slider control must be set to the average age (37) of all registered runners when the page is first displayed.
You need to ensure that the slider control meets the requirements.
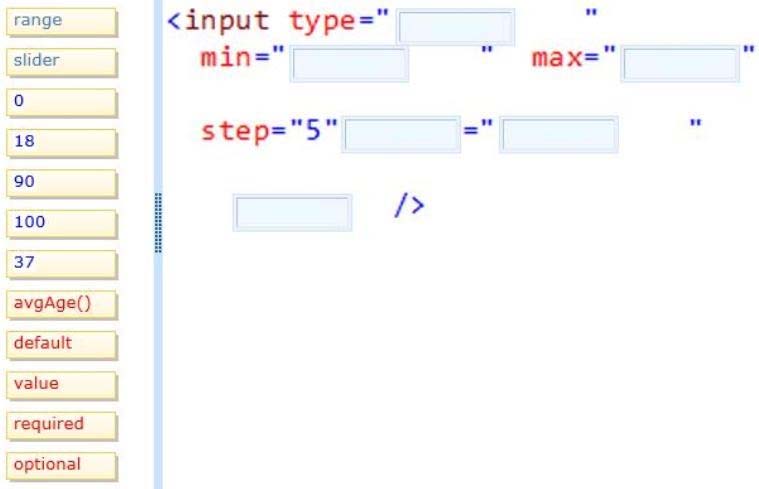
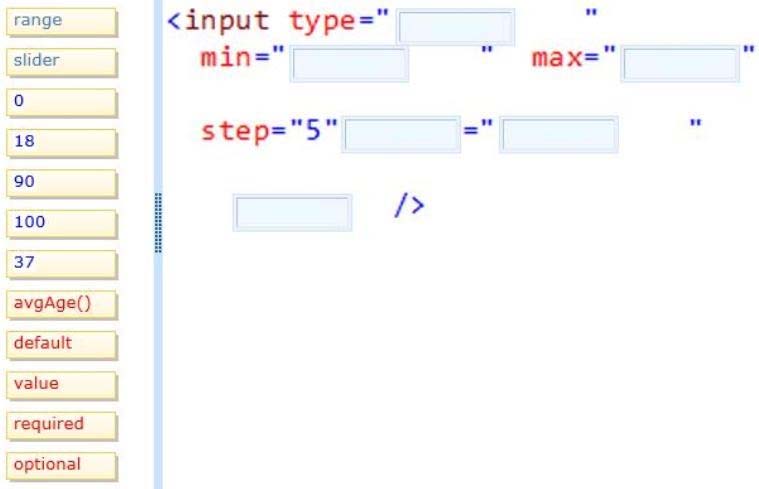
What should you do? (To answer, drag the appropriate word or number to the correct location in the answer area. Each word or number may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Select and Place:

You are developing a web page for runners who register for a race. The page includes a slider control that allows users to enter their age.
You have the following requirements:
✑ All runners must enter their age.
✑ Applications must not be accepted from runners less than 18 years of age or greater than 90 years.
✑ The slider control must be set to the average age (37) of all registered runners when the page is first displayed.
You need to ensure that the slider control meets the requirements.
What should you do? (To answer, drag the appropriate word or number to the correct location in the answer area. Each word or number may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Select and Place:

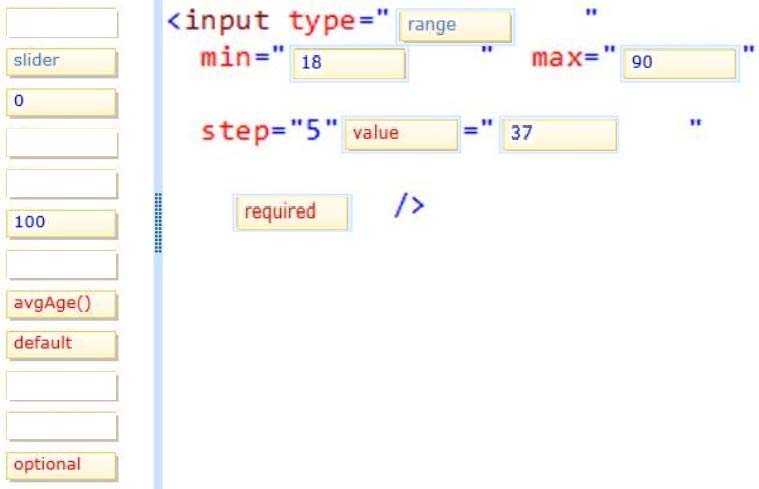
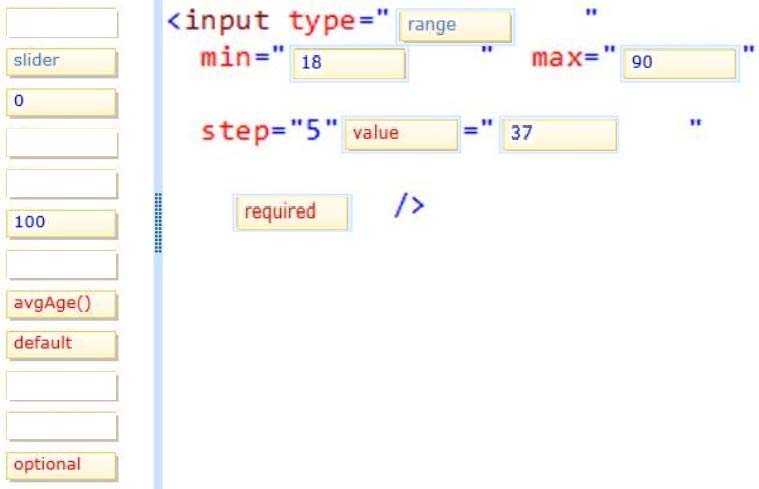
Correct Answer:

Box 1-3: The <input type="range"> is used for input fields that should contain a value within a range.
Example -
<input type="range" name="points" min="0" max="10">
Box 4-5: Use the value attribute to set the default value
Box 6: Definition and Usage -
The required attribute is a boolean attribute.
When present, it specifies that an input field must be filled out before submitting the form.
Example -
Username: <input type="text" name="usrname" required />
Reference: HTML Input Types -
http://www.w3schools.com/html/html_form_input_types.asp

Box 1-3: The <input type="range"> is used for input fields that should contain a value within a range.
Example -
<input type="range" name="points" min="0" max="10">
Box 4-5: Use the value attribute to set the default value
Box 6: Definition and Usage -
The required attribute is a boolean attribute.
When present, it specifies that an input field must be filled out before submitting the form.
Example -
Username: <input type="text" name="usrname" required />
Reference: HTML Input Types -
http://www.w3schools.com/html/html_form_input_types.asp
send
light_mode
delete
All Pages