Microsoft 70-480 Exam Practice Questions (P. 3)
- Full Access (270 questions)
- One Year of Premium Access
- Access to one million comments
- Seamless ChatGPT Integration
- Ability to download PDF files
- Anki Flashcard files for revision
- No Captcha & No AdSense
- Advanced Exam Configuration
Question #11
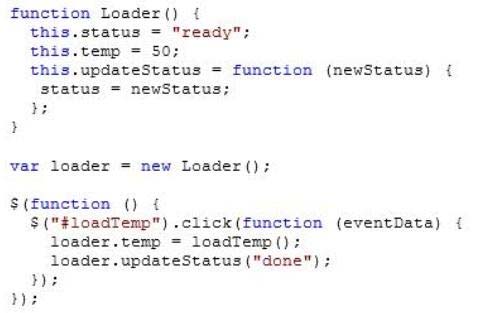
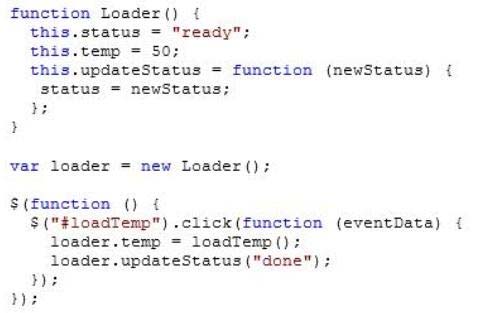
You are developing an HTML5 web application that displays the current temperature whenever a button is clicked. The following code provides this functionality.

When the temperature is loaded, the status property on the loader instance does not change.
You need to ensure that the status property on the loader instance is updated when the temperature is loaded.
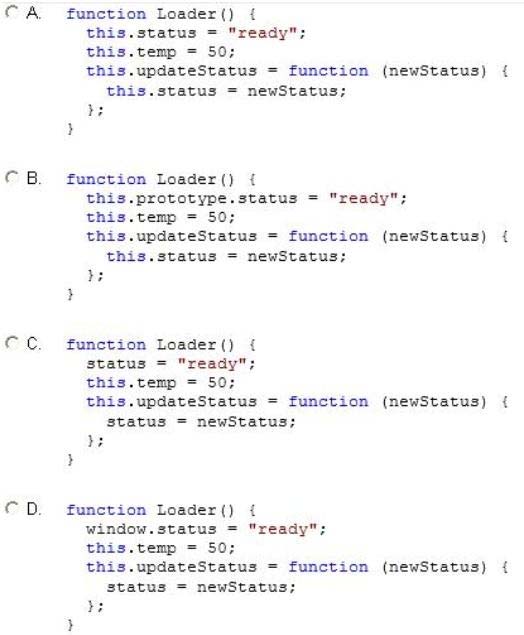
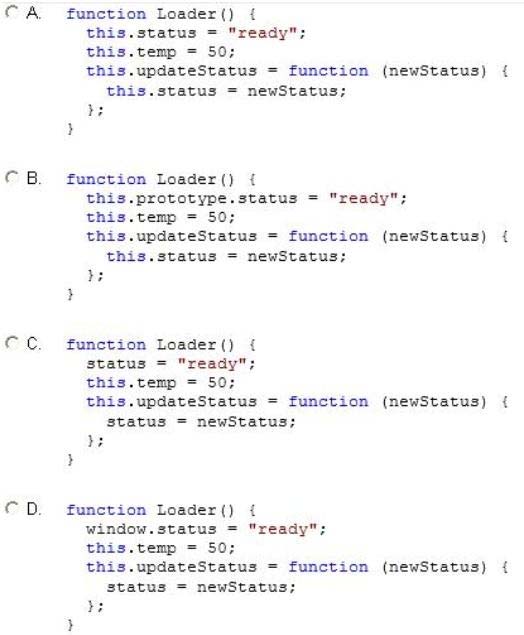
Which code segment should you use to replace the Loader function?


When the temperature is loaded, the status property on the loader instance does not change.
You need to ensure that the status property on the loader instance is updated when the temperature is loaded.
Which code segment should you use to replace the Loader function?

- AOption A
- BOption B
- COption C
- DOption D
Correct Answer:
A
Incorrect Answers:
D: window.status property -
The status property sets the text in the status bar at the bottom of the browser, or returns the previously set text.
A
Incorrect Answers:
D: window.status property -
The status property sets the text in the status bar at the bottom of the browser, or returns the previously set text.
send
light_mode
delete
Question #12
You are creating a class named Consultant that must inherit from the Employee class. The Consultant class must modify the inherited PayEmployee method. The
Employee class is defined as follows.
function Employee() {}
Employee.prototype.PayEmployee = function ( ){
alert('Hi there!');
}
Future instances of Consultant must be created with the overridden method.
You need to write the code to implement the Consultant class.
Which code segments should you use? (Each correct answer presents part of the solution. Choose two.)
Employee class is defined as follows.
function Employee() {}
Employee.prototype.PayEmployee = function ( ){
alert('Hi there!');
}
Future instances of Consultant must be created with the overridden method.
You need to write the code to implement the Consultant class.
Which code segments should you use? (Each correct answer presents part of the solution. Choose two.)
- AConsultant.PayEmployee = function () { alert('Pay Consulant'); }
- BConsultant.prototype.PayEmployee = function () { alert('Pay Consultant'); }
- Cfunction Consultant () { Employee.call(this); } Consultant.prototype = new Employee(); Consultant.prototype.constructor = Consultant;
- Dfunction Consultant() { Employee.call(this); }
Correct Answer:
BC
* Object.prototype.constructor
Returns a reference to the Object function that created the instance's prototype. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true and "test".
* The constructor property is created together with the function as a single property of func.prototype.
Reference: Object.prototype.constructor
BC
* Object.prototype.constructor
Returns a reference to the Object function that created the instance's prototype. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true and "test".
* The constructor property is created together with the function as a single property of func.prototype.
Reference: Object.prototype.constructor
send
light_mode
delete
Question #13
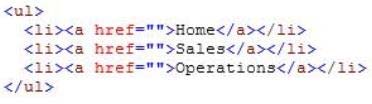
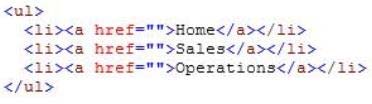
You are modifying an existing web page. The page is being optimized for accessibility. The current page contains the following HTML.

Standards-compliant screen readers must be able to identify the links contained within the navigation structure automatically.
You need to create the navigation link structure in the page.
With which container tags should you wrap the existing markup?

Standards-compliant screen readers must be able to identify the links contained within the navigation structure automatically.
You need to create the navigation link structure in the page.
With which container tags should you wrap the existing markup?
- A<navmap> </navmap>
- B<div id="nav"> </div>
- C<nav> </nav>
- D<map> </map>
Correct Answer:
C
HTML <nav> Tag -
Example -
A set of navigation links:
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
Reference: HTML <nav> Tag -
http://www.w3schools.com/tags/tag_nav.asp
C
HTML <nav> Tag -
Example -
A set of navigation links:
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
Reference: HTML <nav> Tag -
http://www.w3schools.com/tags/tag_nav.asp
send
light_mode
delete
Question #14
HOTSPOT -
You are developing an airline reservation website by using HTML5 and JavaScript. A page on the site allows users to enter departure and destination airport information and search for tickets.
You have the following requirements:
✑ Users must be able to save information in the application about their favorite destination airport.
✑ The airport information must be displayed in the destination text box whenever the user returns to the page.
You need to develop the site to meet the requirements.
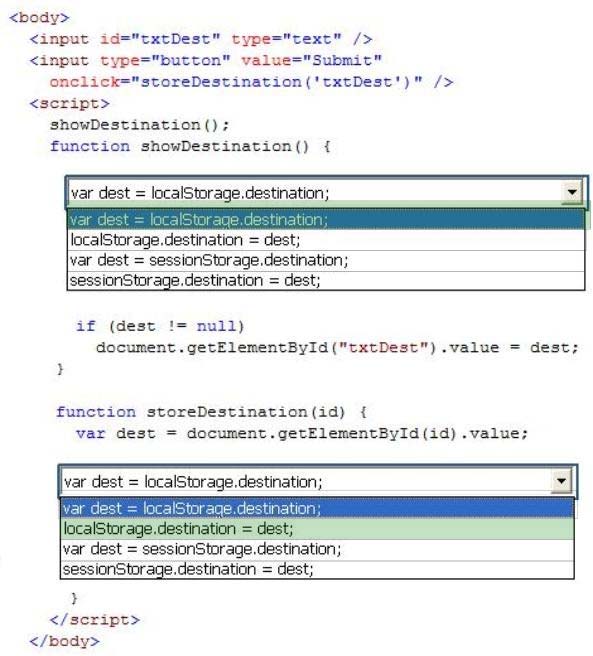
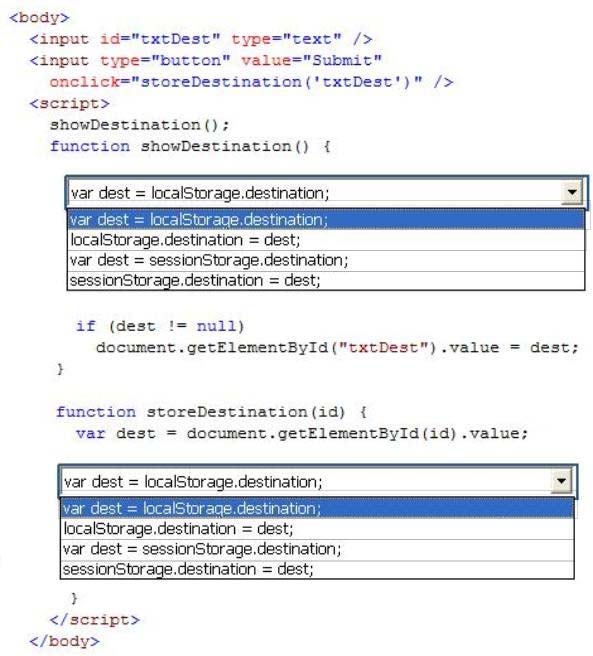
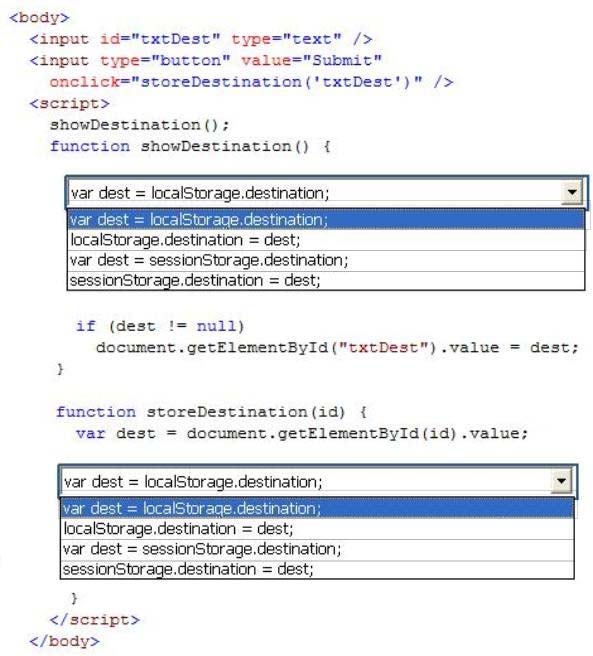
Which lines of code should you use? (To answer, select the appropriate options from the drop-down lists in the answer area.)
Hot Area:

You are developing an airline reservation website by using HTML5 and JavaScript. A page on the site allows users to enter departure and destination airport information and search for tickets.
You have the following requirements:
✑ Users must be able to save information in the application about their favorite destination airport.
✑ The airport information must be displayed in the destination text box whenever the user returns to the page.
You need to develop the site to meet the requirements.
Which lines of code should you use? (To answer, select the appropriate options from the drop-down lists in the answer area.)
Hot Area:

send
light_mode
delete
Question #15
HOTSPOT -
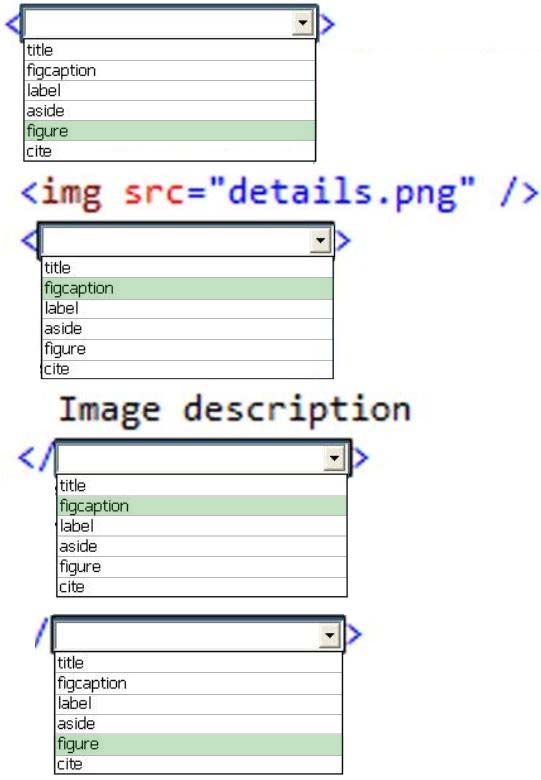
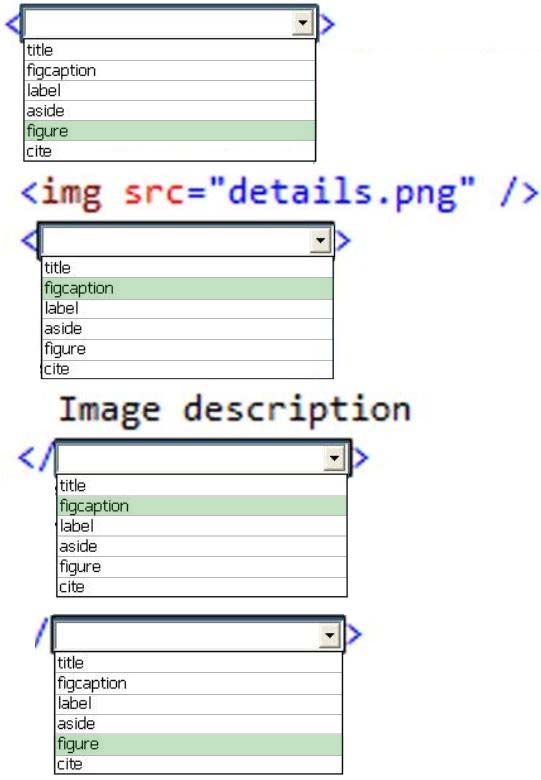
You are developing an HTML5 web application for displaying encyclopedia entries.
Each encyclopedia entry has an associated image that is referred to in the entry.
You need to display the image by using the correct semantic markup.
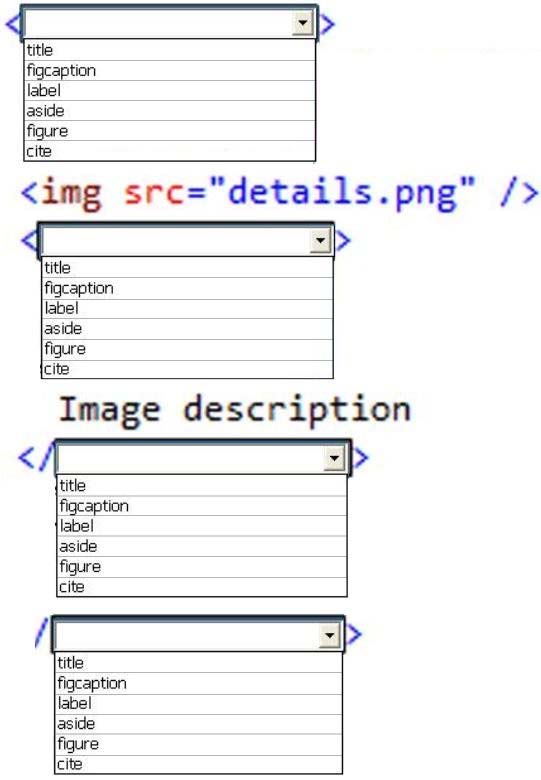
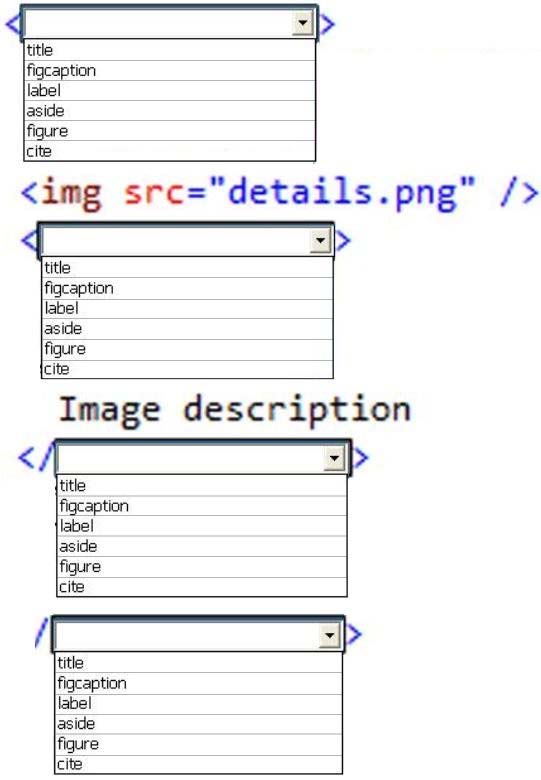
What should you do? (To answer, select the appropriate options from the drop-down list in the answer area.)
Hot Area:

You are developing an HTML5 web application for displaying encyclopedia entries.
Each encyclopedia entry has an associated image that is referred to in the entry.
You need to display the image by using the correct semantic markup.
What should you do? (To answer, select the appropriate options from the drop-down list in the answer area.)
Hot Area:

Correct Answer:

The <figure> element -
The <figure> element is intended to be used in conjunction with the <figcaption> element to mark up diagrams, illustrations, photos, and code examples (among other things).
Example:
<figure>
[1]
<figcaption>A cheeky macaque, Lower Kintaganban River, Borneo. Original by <a href="http://www.flickr.com/photos/rclark/">Richard Clark</a></figcaption>
</figure>
Reference: The figure & figcaption elements

The <figure> element -
The <figure> element is intended to be used in conjunction with the <figcaption> element to mark up diagrams, illustrations, photos, and code examples (among other things).
Example:
<figure>
[1]
<figcaption>A cheeky macaque, Lower Kintaganban River, Borneo. Original by <a href="http://www.flickr.com/photos/rclark/">Richard Clark</a></figcaption>
</figure>
Reference: The figure & figcaption elements
send
light_mode
delete
All Pages