Microsoft 70-357 Exam Practice Questions (P. 5)
- Full Access (65 questions)
- One Year of Premium Access
- Access to one million comments
- Seamless ChatGPT Integration
- Ability to download PDF files
- Anki Flashcard files for revision
- No Captcha & No AdSense
- Advanced Exam Configuration
Question #21
HOTSPOT -
You are developing a Universal Windows Platform (UWP) app.
The app does not display content properly on mobile devices.
You need to support smaller window sizes.
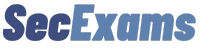
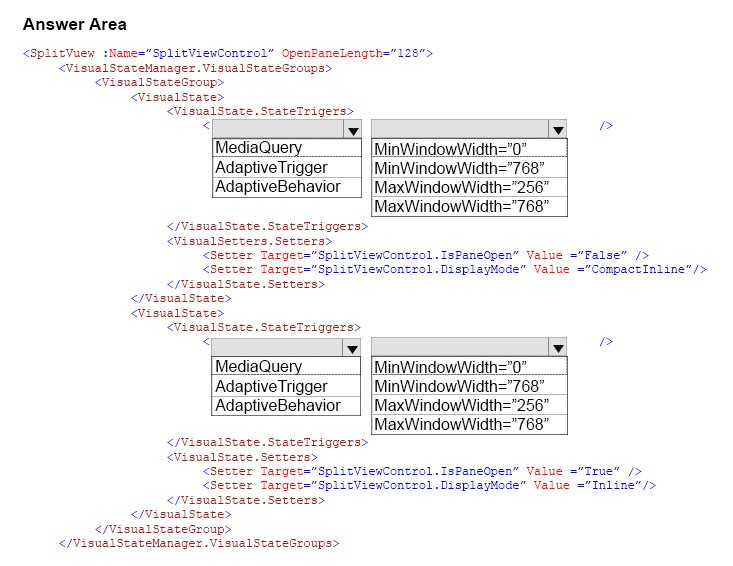
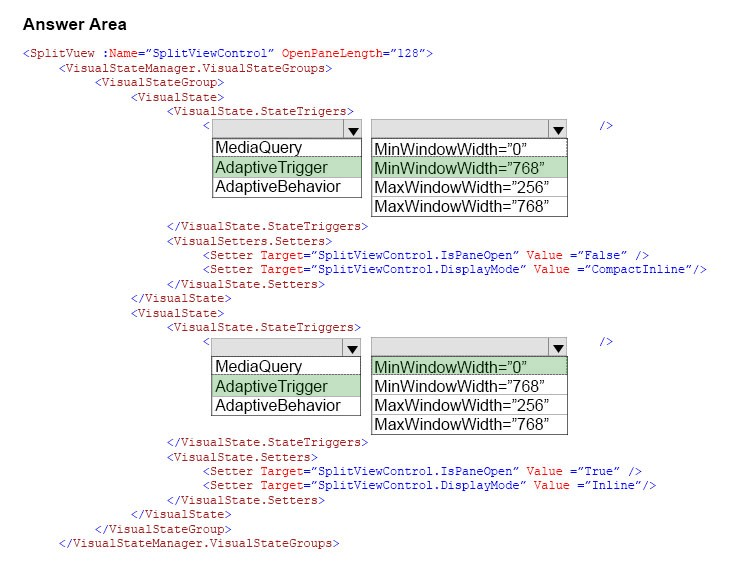
How should you complete the relevant XAML markup? To answer, select the appropriate markup segment from each list in the answer area.
Hot Area:

You are developing a Universal Windows Platform (UWP) app.
The app does not display content properly on mobile devices.
You need to support smaller window sizes.
How should you complete the relevant XAML markup? To answer, select the appropriate markup segment from each list in the answer area.
Hot Area:

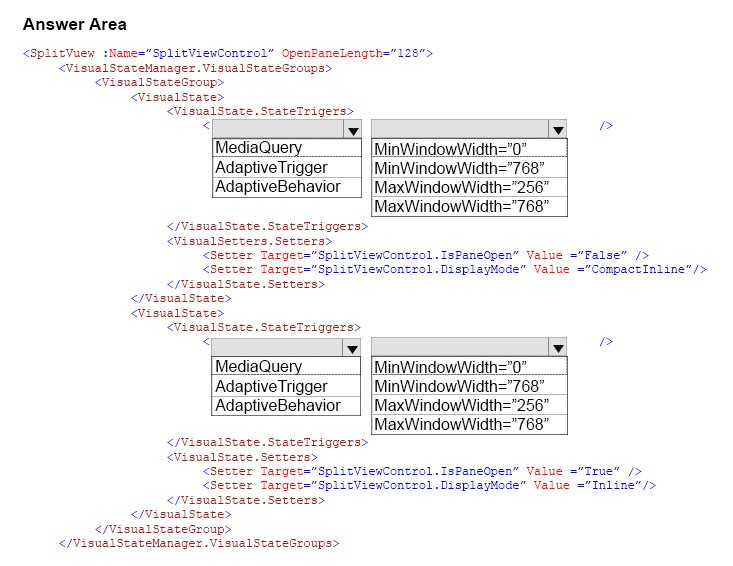
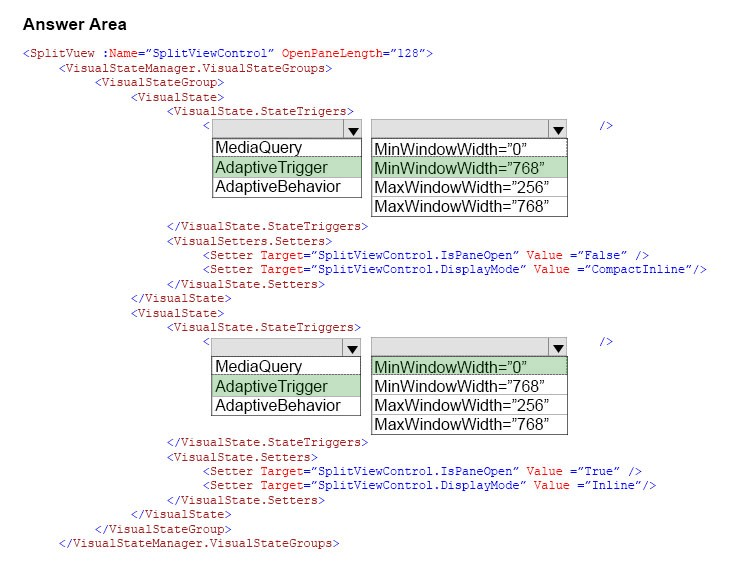
Correct Answer:

One of the tools that Microsoft gives us for building adaptive UIs in UWP apps is state triggers. The version of Windows 10 released at BUILD 2015 features one state trigger: a class named AdaptiveTrigger. AdaptiveTrigger has two important properties: MinWindowWidth and MinWindowHeight. You use AdaptiveTrigger in conjunction with Visual State Manager to adapt the UI to screens and windows of various sizes.
* Inline
The pane is always visible and doesn't overlay the content area. The pane and content areas divide the available screen real estate.
* CompactInline
A narrow portion of the pane is always visible in this mode, which is just wide enough to show icons. The default closed pane width is 48px, which can be modified with CompactPaneLength. If the pane is opened, it will reduce the space available for content, pushing the content out of its way.
Reference: http://www.wintellect.com/devcenter/jprosise/using-adaptivetrigger-to-build-adaptive-uis-in-windows-10

One of the tools that Microsoft gives us for building adaptive UIs in UWP apps is state triggers. The version of Windows 10 released at BUILD 2015 features one state trigger: a class named AdaptiveTrigger. AdaptiveTrigger has two important properties: MinWindowWidth and MinWindowHeight. You use AdaptiveTrigger in conjunction with Visual State Manager to adapt the UI to screens and windows of various sizes.
* Inline
The pane is always visible and doesn't overlay the content area. The pane and content areas divide the available screen real estate.
* CompactInline
A narrow portion of the pane is always visible in this mode, which is just wide enough to show icons. The default closed pane width is 48px, which can be modified with CompactPaneLength. If the pane is opened, it will reduce the space available for content, pushing the content out of its way.
Reference: http://www.wintellect.com/devcenter/jprosise/using-adaptivetrigger-to-build-adaptive-uis-in-windows-10
send
light_mode
delete
Question #22
You have to connect your app to an online identity provider that uses OAuth authentication protocol.
The app must securely use the WebAuthenticationBroker object for authentication.
You need to ensure that the app registers with the provider.
Which two actions should you perform? Each correct answer presents part of the solution.
The app must securely use the WebAuthenticationBroker object for authentication.
You need to ensure that the app registers with the provider.
Which two actions should you perform? Each correct answer presents part of the solution.
- AConstruct a HTTP request URI.
- BCall the GetCurrentApplicationCallbackUri method.
- CCall the AuthenticateAsync method.
- DConstruct a HTTPS request URI. CD
Correct Answer:
Explanation
The current application callback URI is used as an implicit value of the callbackUri parameter of the AuthenticateAsync method. However, applications need the
URI value to add it to the request URI as required by the online provider.
The requestUri parameter must be a HTTPS address: an exception will be thrown if an HTTP address is used, even for local testing scenarios.
Reference: https://docs.microsoft.com/en-us/uwp/api/windows.security.authentication.web.webauthenticationbroker
Explanation
The current application callback URI is used as an implicit value of the callbackUri parameter of the AuthenticateAsync method. However, applications need the
URI value to add it to the request URI as required by the online provider.
The requestUri parameter must be a HTTPS address: an exception will be thrown if an HTTP address is used, even for local testing scenarios.
Reference: https://docs.microsoft.com/en-us/uwp/api/windows.security.authentication.web.webauthenticationbroker
send
light_mode
delete
Question #23
DRAG DROP -
You are developing a Universal Windows Platform (UWP) app.
The app has the following requirements:
Users must be able to authenticate with the app by using a third-party OAuth provider.

User must have the option of using Single Sign-On.

You obtain the security identifier (SID) for the app from the Windows Dev Center.
You need to implement authentication for the app.
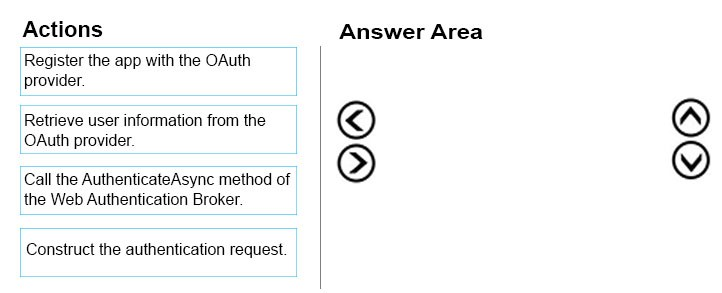
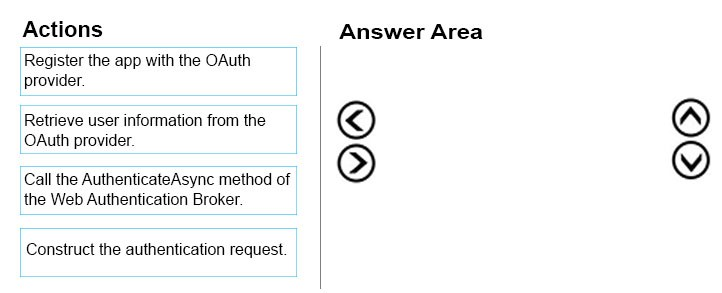
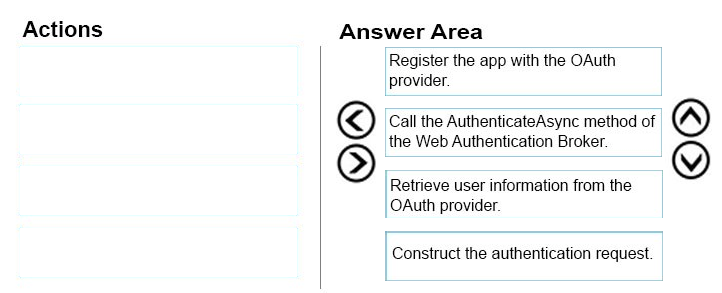
In which order should you perform the actions? To answer, move all actions from the list of actions to the answer area and arrange them in the correct order.
Select and Place:

You are developing a Universal Windows Platform (UWP) app.
The app has the following requirements:
Users must be able to authenticate with the app by using a third-party OAuth provider.

User must have the option of using Single Sign-On.

You obtain the security identifier (SID) for the app from the Windows Dev Center.
You need to implement authentication for the app.
In which order should you perform the actions? To answer, move all actions from the list of actions to the answer area and arrange them in the correct order.
Select and Place:

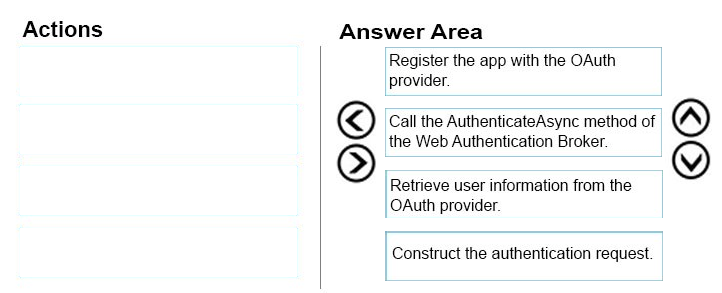
Correct Answer:

Step 1: Register your app with your online provider
You must register your app with the online identity provider to which you want to connect. You can find out how to register your app from the identity provider. After registering, the online provider typically gives you an Id or secret key for your app.
Step 2: Build the authentication request URI
The request URI consists of the address where you send the authentication request to your online provider appended with other required information, such as an app ID or secret, a redirect URI where the user is sent after completing authentication, and the expected response type. You can find out from your provider what parameters are required.
Step 3-4: Connect to the online provider
You call the AuthenticateAsync method to connect to the online identity provider and get an access token. The method takes the URI constructed in the previous step as the requestUri parameter, and a URI to which you want the user to be redirected as the callbackUri parameter.
Note: Step 5: Connecting with single sign-on (SSO).
By default, Web authentication broker does not allow cookies to persist. Because of this, even if the app user indicates that they want to stay logged in (for example, by selecting a check box in the provider's login dialog), they will have to login each time they want to access resources for that provider. To login with
SSO, your online identity provider must have enabled SSO for Web authentication broker, and your app must call the overload of AuthenticateAsync that does not take a callbackUri parameter. This will allow persisted cookies to be stored by the web authentication broker, so that future authentication calls by the same app will not require repeated sign-in by the user (the user is effectively "logged in" until the access token expires).
Reference: https://docs.microsoft.com/en-us/windows/uwp/security/web-authentication-broker

Step 1: Register your app with your online provider
You must register your app with the online identity provider to which you want to connect. You can find out how to register your app from the identity provider. After registering, the online provider typically gives you an Id or secret key for your app.
Step 2: Build the authentication request URI
The request URI consists of the address where you send the authentication request to your online provider appended with other required information, such as an app ID or secret, a redirect URI where the user is sent after completing authentication, and the expected response type. You can find out from your provider what parameters are required.
Step 3-4: Connect to the online provider
You call the AuthenticateAsync method to connect to the online identity provider and get an access token. The method takes the URI constructed in the previous step as the requestUri parameter, and a URI to which you want the user to be redirected as the callbackUri parameter.
Note: Step 5: Connecting with single sign-on (SSO).
By default, Web authentication broker does not allow cookies to persist. Because of this, even if the app user indicates that they want to stay logged in (for example, by selecting a check box in the provider's login dialog), they will have to login each time they want to access resources for that provider. To login with
SSO, your online identity provider must have enabled SSO for Web authentication broker, and your app must call the overload of AuthenticateAsync that does not take a callbackUri parameter. This will allow persisted cookies to be stored by the web authentication broker, so that future authentication calls by the same app will not require repeated sign-in by the user (the user is effectively "logged in" until the access token expires).
Reference: https://docs.microsoft.com/en-us/windows/uwp/security/web-authentication-broker
send
light_mode
delete
Question #24
HOTSPOT -
You are developing a Universal Windows Platform (UWP) app that stores credentials by using the Credential Locker service.
You need to securely retrieve credentials for the current user.
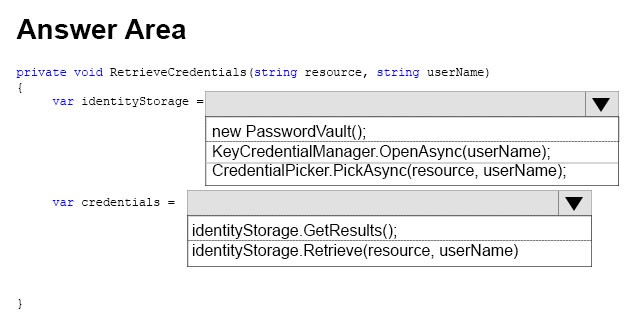
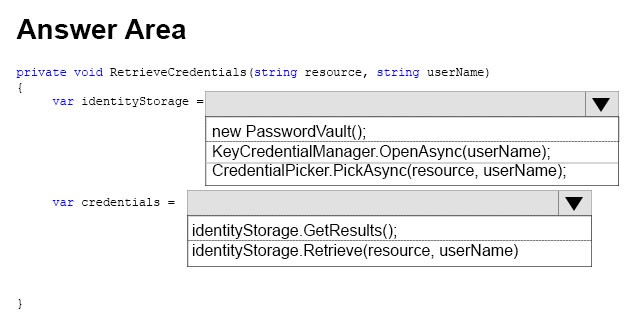
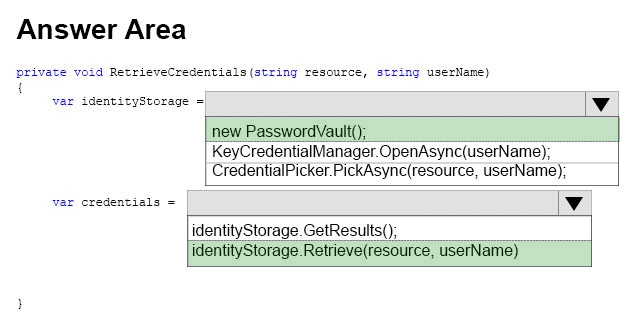
How should you complete the method? To answer, select the appropriate code segment from each list in the answer area.
Hot Area:

You are developing a Universal Windows Platform (UWP) app that stores credentials by using the Credential Locker service.
You need to securely retrieve credentials for the current user.
How should you complete the method? To answer, select the appropriate code segment from each list in the answer area.
Hot Area:

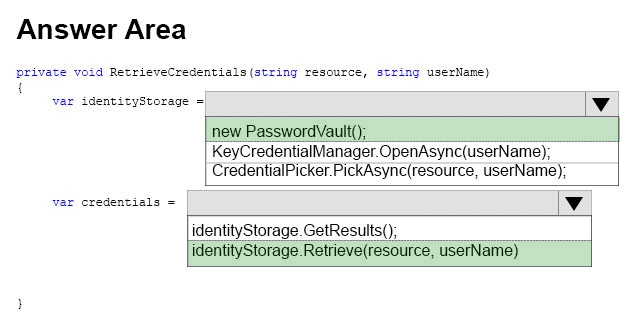
Correct Answer:

Box 1:
Example:
var vault = new Windows.Security.Credentials.PasswordVault();
Box 2:
Example continued:
// When there are multiple usernames,
// retrieve the default username. If one doesn't
// exist, then display UI to have the user select
// a default username.
defaultUserName = GetDefaultUserNameUI();
credential = vault.Retrieve(resourceName, defaultUserName);
Reference: https://docs.microsoft.com/en-us/windows/uwp/security/credential-locker

Box 1:
Example:
var vault = new Windows.Security.Credentials.PasswordVault();
Box 2:
Example continued:
// When there are multiple usernames,
// retrieve the default username. If one doesn't
// exist, then display UI to have the user select
// a default username.
defaultUserName = GetDefaultUserNameUI();
credential = vault.Retrieve(resourceName, defaultUserName);
Reference: https://docs.microsoft.com/en-us/windows/uwp/security/credential-locker
send
light_mode
delete
Question #25
You are designing a roadside assistance mobile app. The app displays a persistent list of links to pages. The pages provide a quick way to move between different views of the app.
You need to recommend a user interface pattern that meets the following requirements:
Allow users to navigate to frequently accessed, distinct content categories.

Provide two or more content panes that have corresponding category headers.

Display the navigation controls on the top of the screen.

Highlight the currently selected navigation control.

Which pattern should you recommend?
You need to recommend a user interface pattern that meets the following requirements:
Allow users to navigate to frequently accessed, distinct content categories.

Provide two or more content panes that have corresponding category headers.

Display the navigation controls on the top of the screen.

Highlight the currently selected navigation control.

Which pattern should you recommend?
- Ahub
- Btabs and pivots
- Cactive canvas
- Dmaster/details
Correct Answer:
Explanation
The Pivot control and related tabs pattern are used for navigating frequently accessed, distinct content categories. Pivots allow for navigation between two or more content panes and relies on text headers to articulate the different sections of content.
Tabs are a visual variant of Pivot that use a combination of icons and text or just icons to articulate section content. Tabs are built using the Pivot control.
Reference: https://docs.microsoft.com/en-us/windows/uwp/controls-and-patterns/tabs-pivot
Explanation
The Pivot control and related tabs pattern are used for navigating frequently accessed, distinct content categories. Pivots allow for navigation between two or more content panes and relies on text headers to articulate the different sections of content.
Tabs are a visual variant of Pivot that use a combination of icons and text or just icons to articulate section content. Tabs are built using the Pivot control.
Reference: https://docs.microsoft.com/en-us/windows/uwp/controls-and-patterns/tabs-pivot
send
light_mode
delete
All Pages