Microsoft 98-383 Exam Practice Questions (P. 3)
- Full Access (40 questions)
- Six months of Premium Access
- Access to one million comments
- Seamless ChatGPT Integration
- Ability to download PDF files
- Anki Flashcard files for revision
- No Captcha & No AdSense
- Advanced Exam Configuration
Question #11
HOTSPOT -
You are creating an HTML document that displays a list of news articles.
The list has the following requirements:
Each article must be its own semantic block.
Each article must have a headline.
Each article must have a section that contains its content.
For browsers that support the feature, the content must be hidden until the user clicks to reveal it.
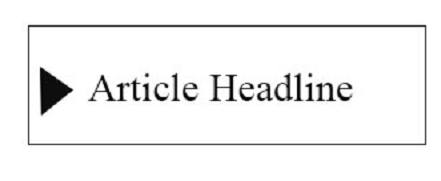
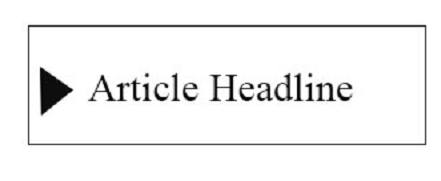
The following shows how the article displays when the article content is hidden:

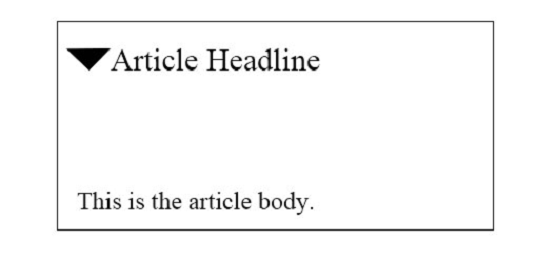
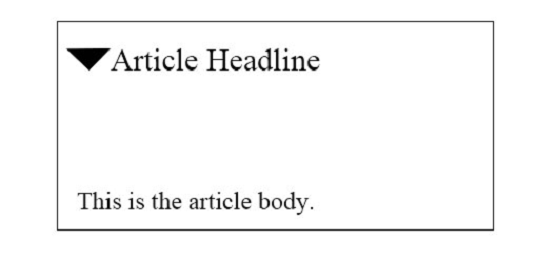
The following shows how the article displays when the article content is displayed:

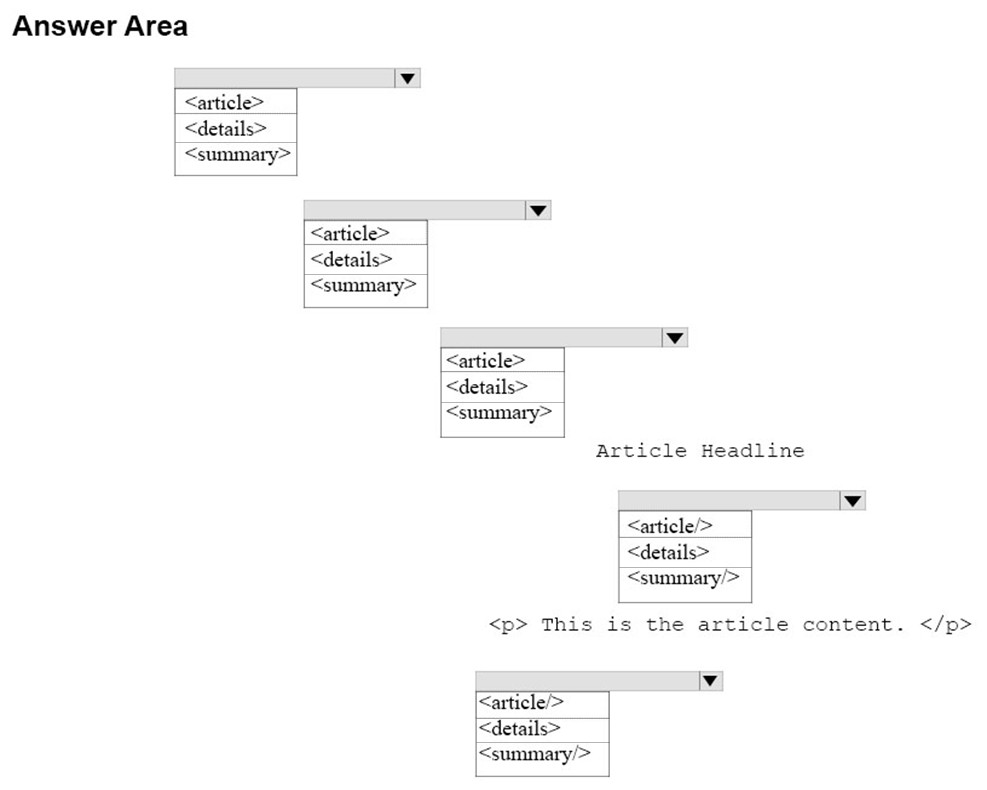
You need to create the markup for an article.
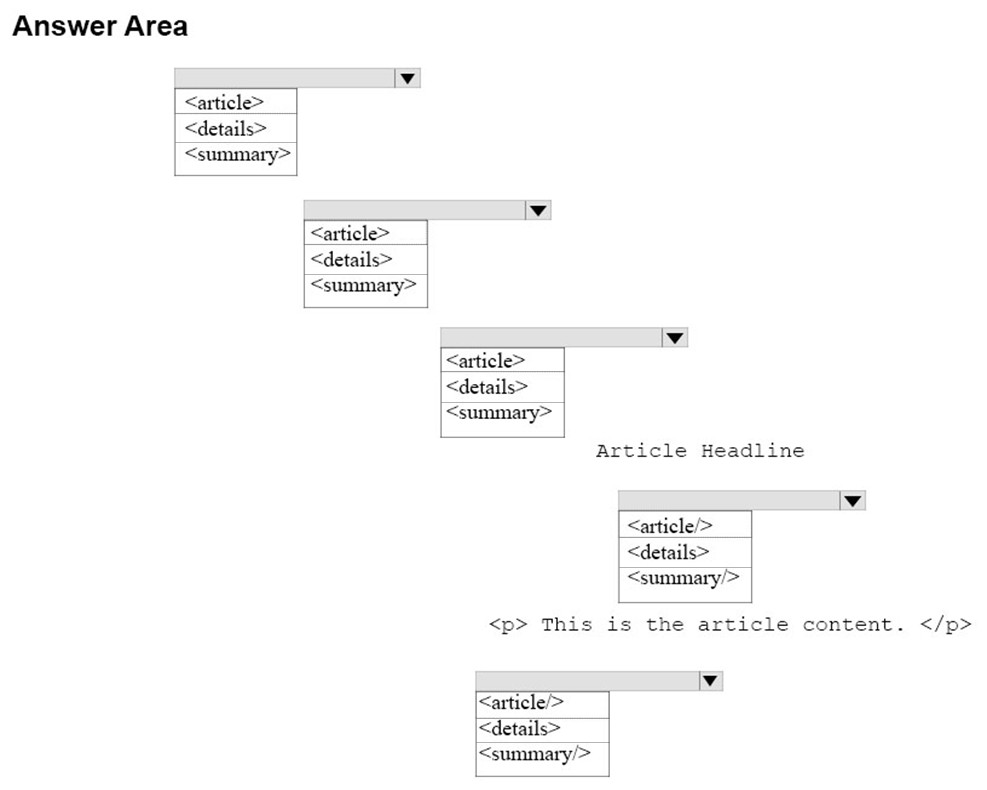
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:

You are creating an HTML document that displays a list of news articles.
The list has the following requirements:
Each article must be its own semantic block.
Each article must have a headline.
Each article must have a section that contains its content.
For browsers that support the feature, the content must be hidden until the user clicks to reveal it.
The following shows how the article displays when the article content is hidden:

The following shows how the article displays when the article content is displayed:

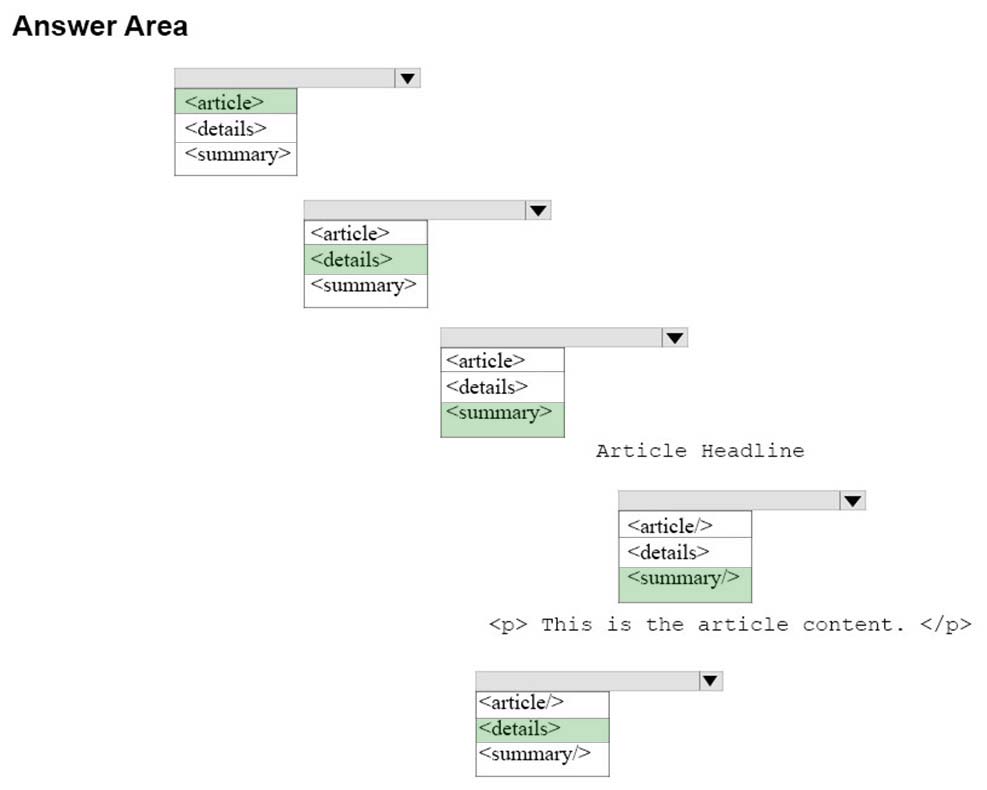
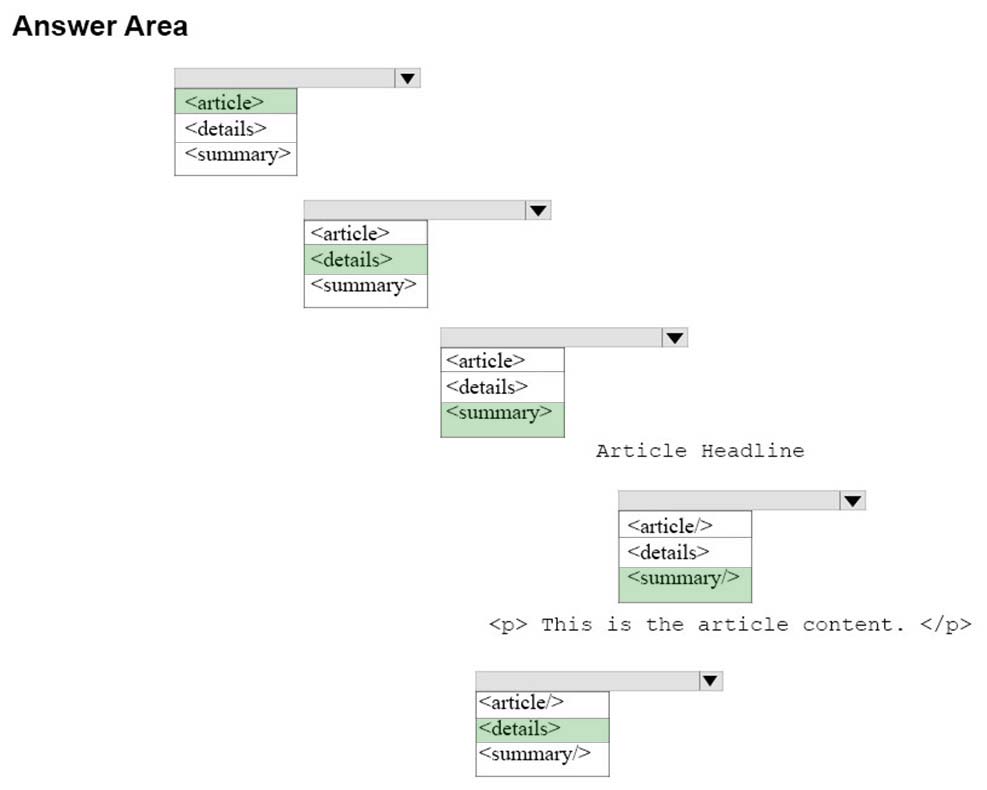
You need to create the markup for an article.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:

Correct Answer:

References:
https://www.w3schools.com/tags/tag_details.asp
https://www.w3schools.com/tags/tag_article.asp

References:
https://www.w3schools.com/tags/tag_details.asp
https://www.w3schools.com/tags/tag_article.asp
send
light_mode
delete
Question #12
DRAG DROP -
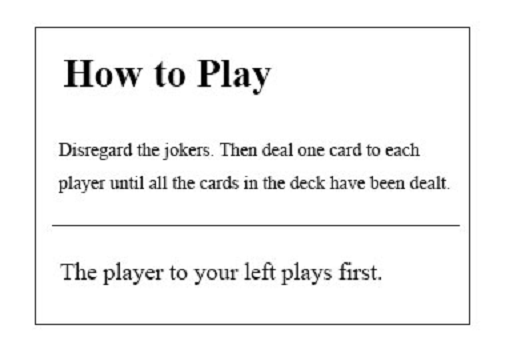
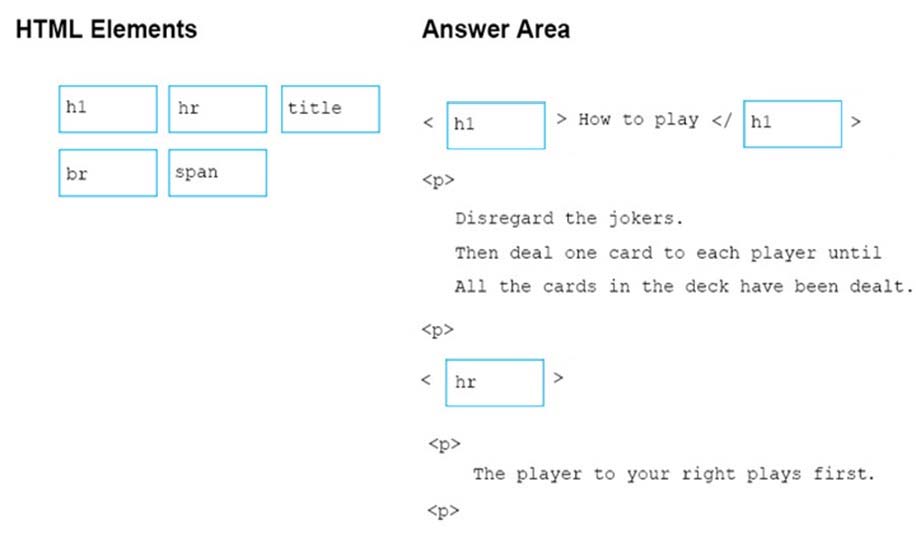
You are creating an HTML page that displays a how-to guide for a card game. You want to use the browser's default style sheet.
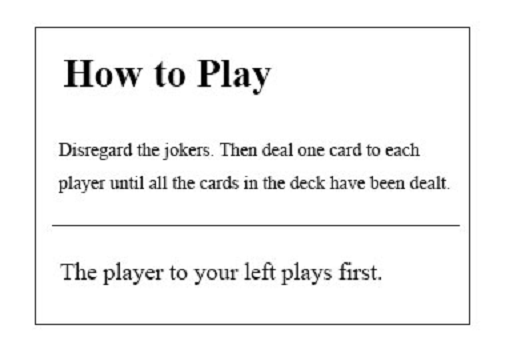
You need to display the following content:

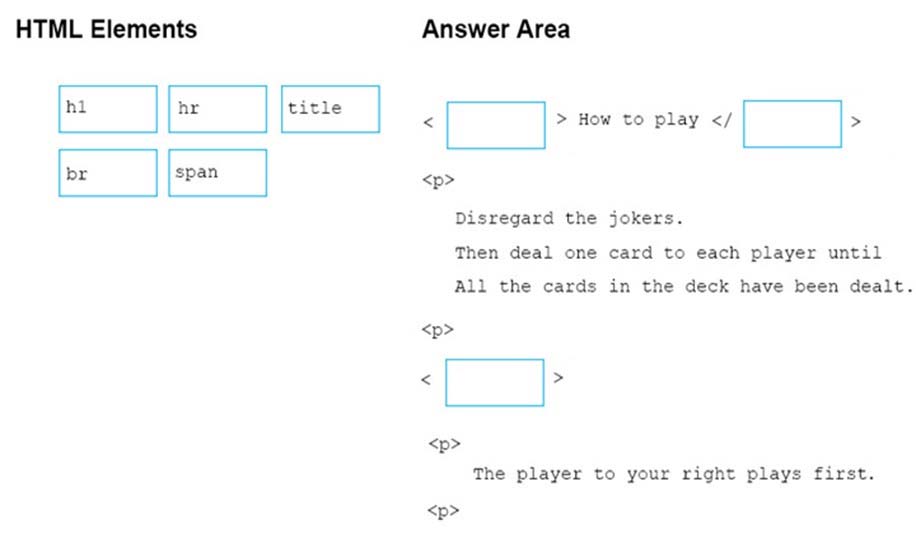
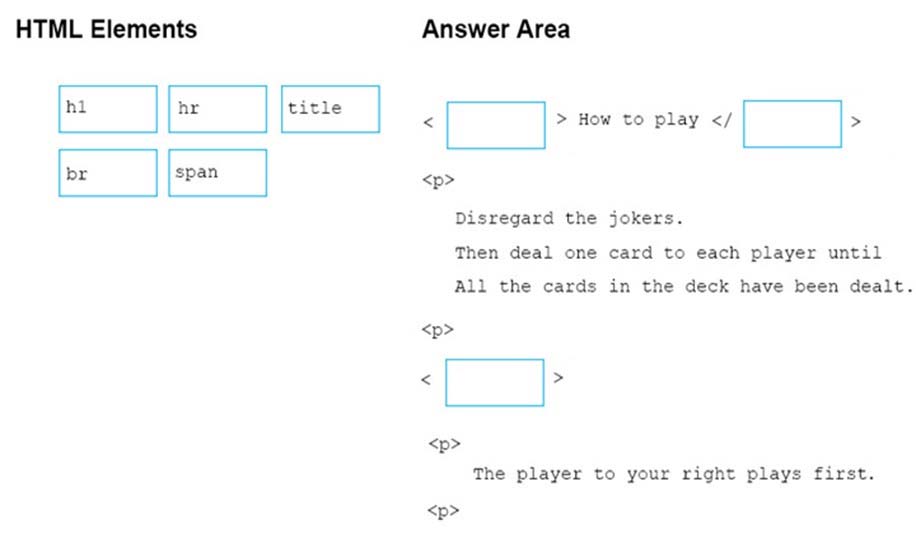
How should you complete the markup? To answer, drag the appropriate HTML elements to the correct locations. Each element may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.
Select and Place:

You are creating an HTML page that displays a how-to guide for a card game. You want to use the browser's default style sheet.
You need to display the following content:

How should you complete the markup? To answer, drag the appropriate HTML elements to the correct locations. Each element may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.
Select and Place:

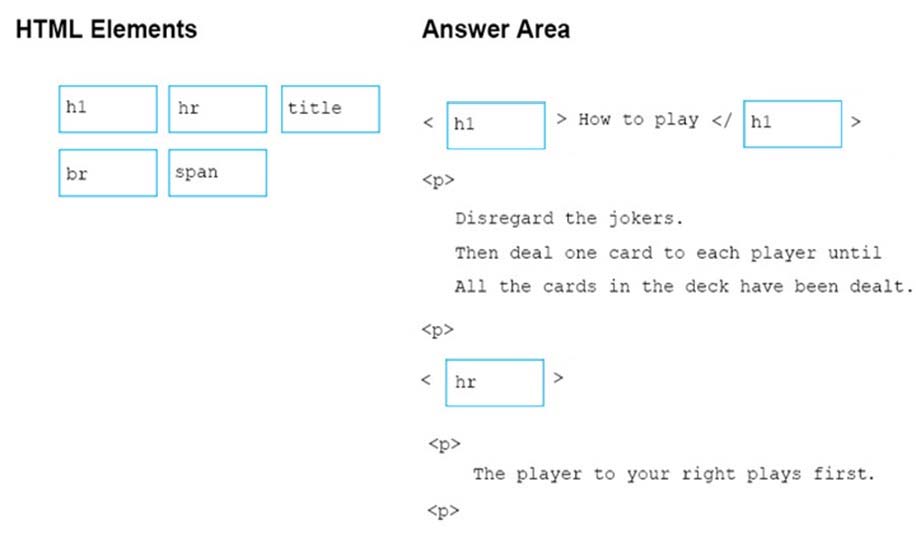
Correct Answer:

References:
https://www.w3schools.com/tags/tag_hn.asp
https://www.w3schools.com/tags/tag_hr.asp

References:
https://www.w3schools.com/tags/tag_hn.asp
https://www.w3schools.com/tags/tag_hr.asp
send
light_mode
delete
Question #13
DRAG DROP -
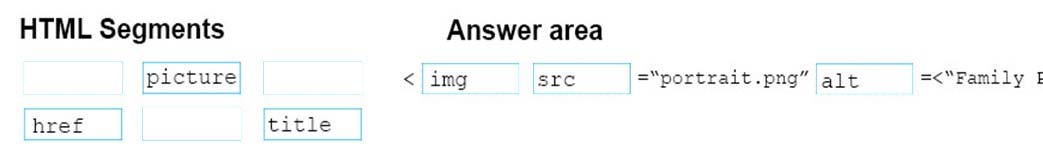
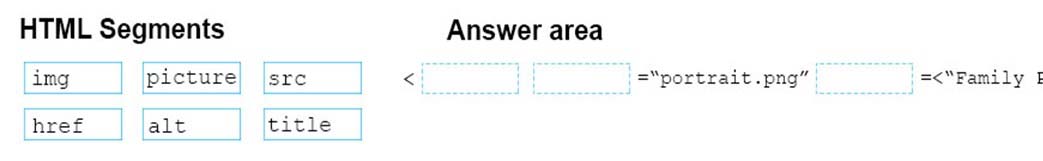
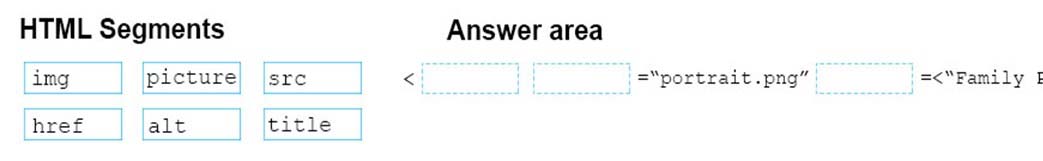
You are creating a page on your personal website to display your family portrait. You need to make sure that browsers display the text Family Portrait before the photo is downloaded.
How should you complete the markup? To answer, drag the appropriate markup segment from the column on the left to its correct position on the right. Each markup segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
Select and Place:

You are creating a page on your personal website to display your family portrait. You need to make sure that browsers display the text Family Portrait before the photo is downloaded.
How should you complete the markup? To answer, drag the appropriate markup segment from the column on the left to its correct position on the right. Each markup segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
Select and Place:

send
light_mode
delete
Question #14
DRAG DROP -
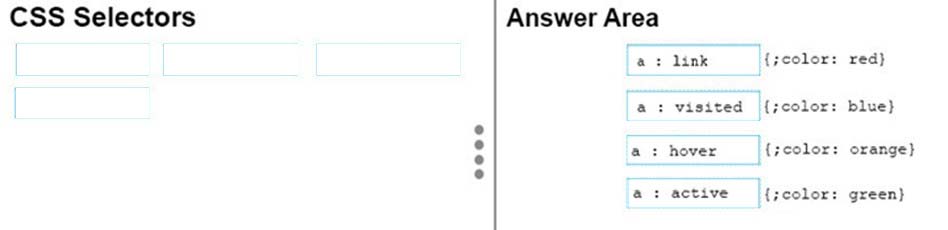
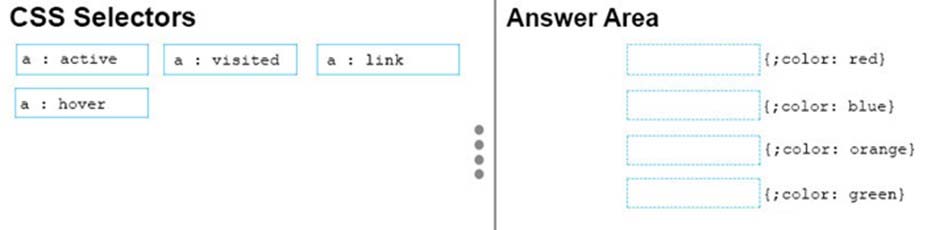
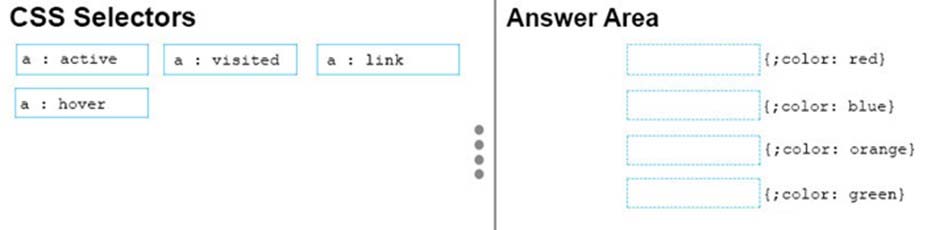
You want to complete the pseudo class for link elements so that the links appear red when the page loads, green when the link is clicked, orange when the cursor moves over the link, and blue if the link was clicked previously.
How should you complete the code? To answer, drag the appropriate CSS selector to the correct locations. Each selector may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
Select and Place:

You want to complete the pseudo class for link elements so that the links appear red when the page loads, green when the link is clicked, orange when the cursor moves over the link, and blue if the link was clicked previously.
How should you complete the code? To answer, drag the appropriate CSS selector to the correct locations. Each selector may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
Select and Place:

send
light_mode
delete
Question #15
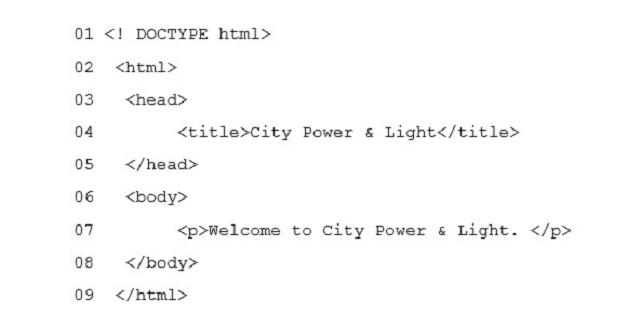
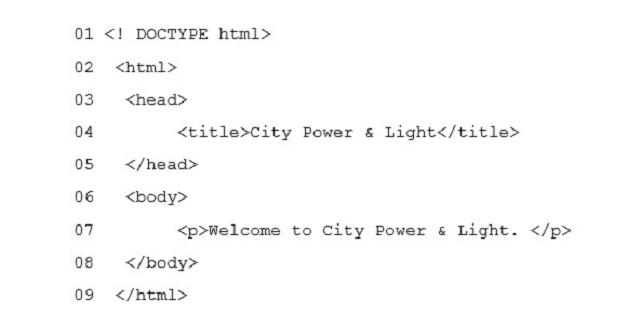
You are designing a website for City Power & Light.
You write the following markup. Line numbers are included for reference only.

What style will be used to render the code?
You write the following markup. Line numbers are included for reference only.

What style will be used to render the code?
- AThe browser default style will be used.
- BAn inline style will be used.Most Voted
- CAn international style will be used.
- DAn external style will be used.
Correct Answer:
A
References: https://www.w3schools.com/cssref/css_default_values.asp
A
References: https://www.w3schools.com/cssref/css_default_values.asp
send
light_mode
delete
All Pages