Microsoft 98-382 Exam Practice Questions (P. 2)
- Full Access (39 questions)
- One Year of Premium Access
- Access to one million comments
- Seamless ChatGPT Integration
- Ability to download PDF files
- Anki Flashcard files for revision
- No Captcha & No AdSense
- Advanced Exam Configuration
Question #6
You are writing a JavaScript program for Contoso Suites that will output HTML.
You need to output each room type on a new line using the correct method.
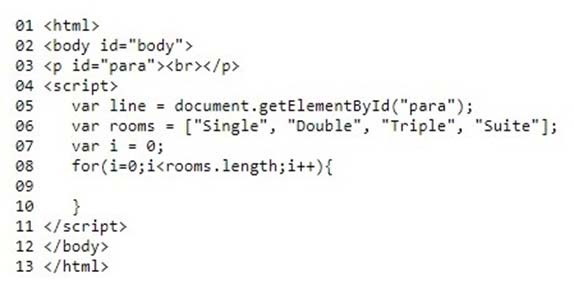
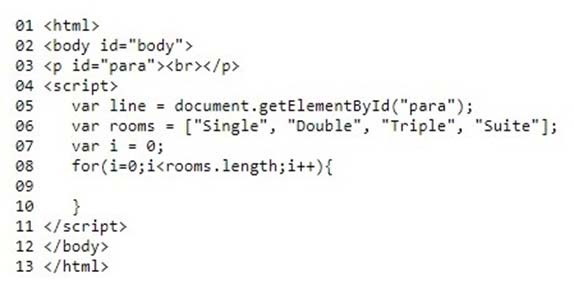
You create the following code for the function. Line numbers are included for reference only.

You need to insert the correct code at Line 9. Which line should you use?
You need to output each room type on a new line using the correct method.
You create the following code for the function. Line numbers are included for reference only.

You need to insert the correct code at Line 9. Which line should you use?
- Adocument.getElementById("body").innerHTML = rooms[i] + line.innerHTML;
- Bdocument.getElementById("para").innerHTML += rooms[i] + line.innerHTML;
- Cdocument.getElementById("para").innerHTML += i + rooms + line.innerHTML;
- Ddocument.getElementById("body").innerHTML += rooms + i;
Correct Answer:
B
B
send
light_mode
delete
Question #7
DRAG DROP -
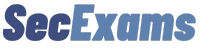
You are creating a web page that requests a username.
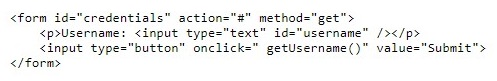
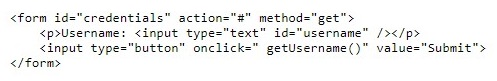
You create the following HTML form:

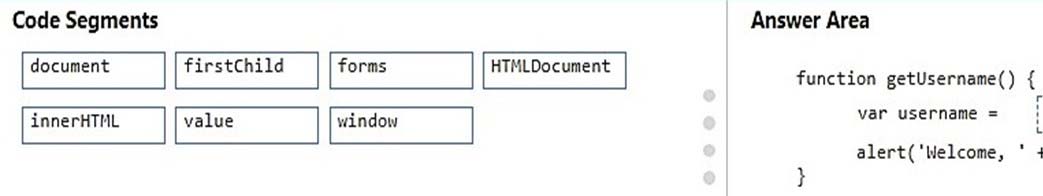
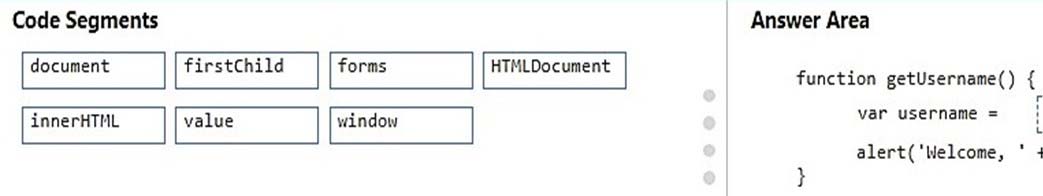
You need to write a function that retrieves the username from the form.
How should you complete the code? To answer, drag the appropriate code segments to the correct locations. Each function may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.
Select and Place:

You are creating a web page that requests a username.
You create the following HTML form:

You need to write a function that retrieves the username from the form.
How should you complete the code? To answer, drag the appropriate code segments to the correct locations. Each function may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point.
Select and Place:

send
light_mode
delete
Question #8
DRAG DROP -
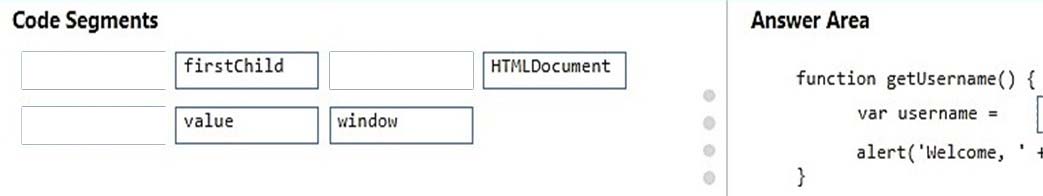
You are using JavaScript to create a calculator.
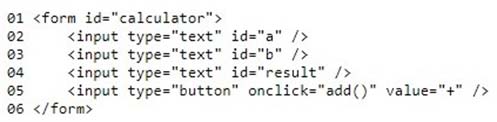
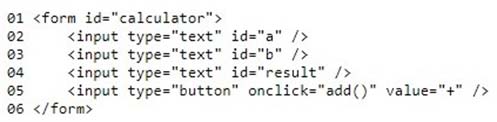
You create the following HTML. Line numbers are included for reference only.

You must create a function named add() that adds the values in the a and b input elements and displays the result in the result input element.
You define the following function in JavaScript:
function add() {
}
You need to complete the body of the function.
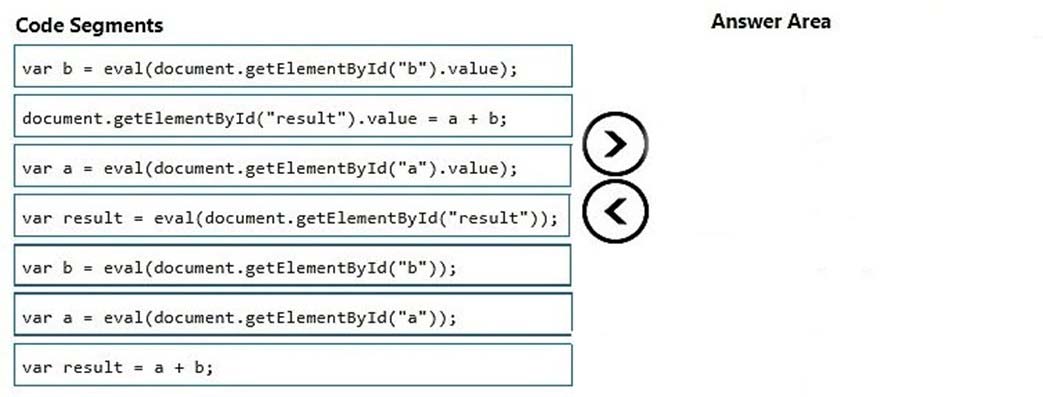
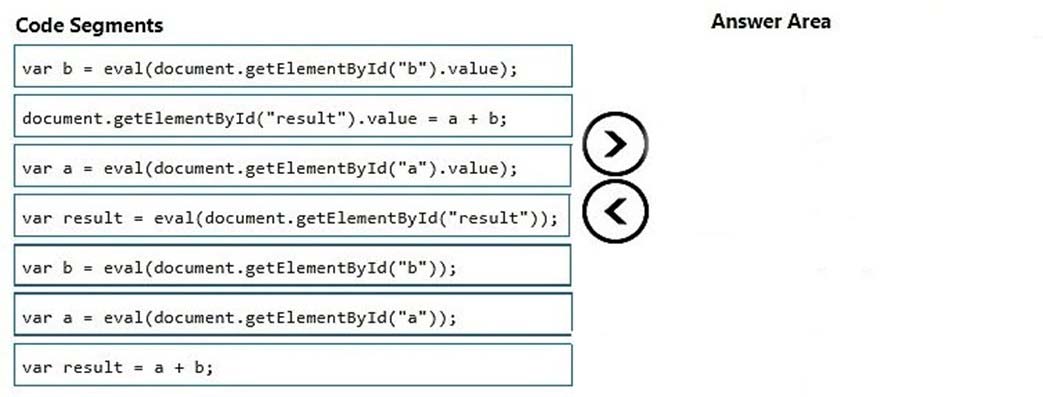
Which three code segments should you use to develop the solution? To answer, move the appropriate code segments from the list of code segments to the answer area and arrange them in the correct order.
NOTE: Each correct selection is worth one point.
Select and Place:

You are using JavaScript to create a calculator.
You create the following HTML. Line numbers are included for reference only.

You must create a function named add() that adds the values in the a and b input elements and displays the result in the result input element.
You define the following function in JavaScript:
function add() {
}
You need to complete the body of the function.
Which three code segments should you use to develop the solution? To answer, move the appropriate code segments from the list of code segments to the answer area and arrange them in the correct order.
NOTE: Each correct selection is worth one point.
Select and Place:

send
light_mode
delete
Question #9
HOTSPOT -
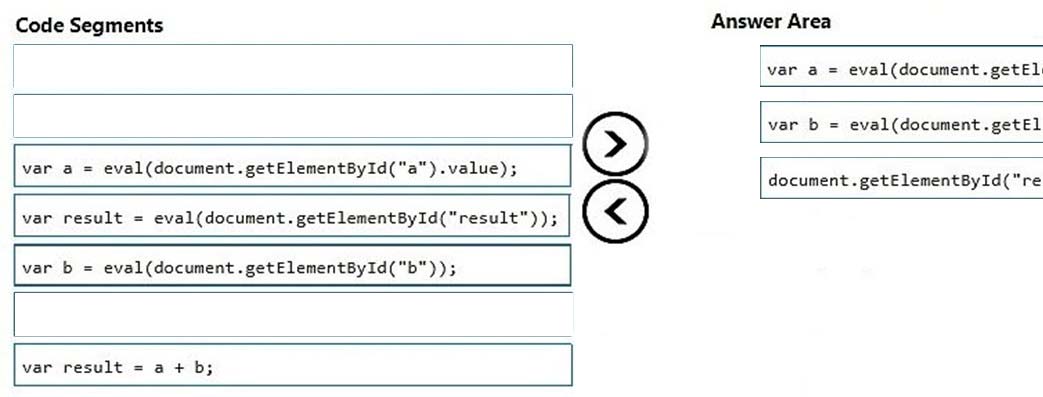
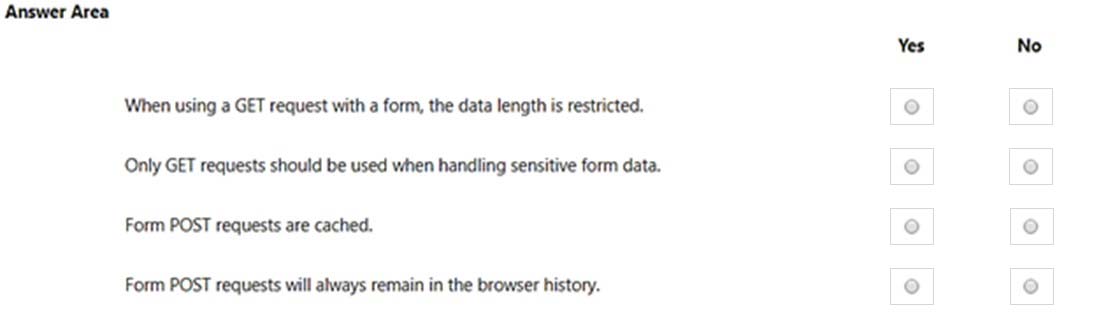
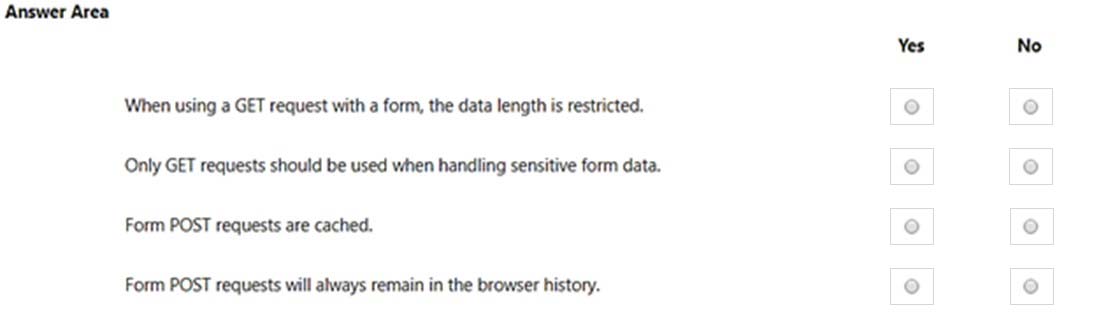
For each of the following segments, select Yes if the statement is true. Otherwise, select No.
NOTE: Each correct selection is worth one point.
Hot Area:

For each of the following segments, select Yes if the statement is true. Otherwise, select No.
NOTE: Each correct selection is worth one point.
Hot Area:

send
light_mode
delete
Question #10
You are creating a web page that allows customers to choose how hot their spice is. If they choose spicy, a warning should be displayed.
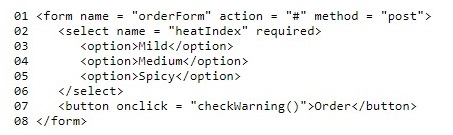
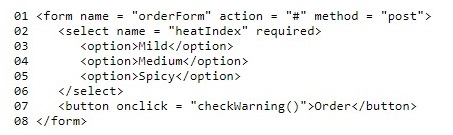
You create the following form. Line numbers are included for reference only.

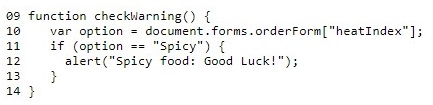
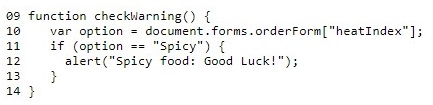
You create the following JavaScript code to display the warning.

When you choose spicy and click Order, the warning fails to display.
You need to solve this problem.
What should you do?
You create the following form. Line numbers are included for reference only.

You create the following JavaScript code to display the warning.

When you choose spicy and click Order, the warning fails to display.
You need to solve this problem.
What should you do?
- AChange line 07 to <button onchange = "checkWarning();">Order</button>
- BChange line 07 to <button onclick = "checkWarning;">Order</button>
- CChange line 10 to var option.value = document.forms.orderForm["heatIndex"];
- DChange line 10 to var option = document.forms.orderForm["heatIndex"].value;
Correct Answer:
D
References: https://www.w3schools.com/jsref/coll_doc_forms.asp
D
References: https://www.w3schools.com/jsref/coll_doc_forms.asp
send
light_mode
delete
All Pages