Magento Magento 2 Certified Associate Developer Exam Practice Questions (P. 4)
- Full Access (102 questions)
- One Year of Premium Access
- Access to one million comments
- Seamless ChatGPT Integration
- Ability to download PDF files
- Anki Flashcard files for revision
- No Captcha & No AdSense
- Advanced Exam Configuration
Question #16
A third-party module uses a layout update that changes the template path for a core block from product/view/addto/compare.phtml of the
Magento_Catalog module to custom/view/addto/compare.phtml of your custom module. The merchant has a customized version of this template in their custom theme.
What is a consequence of this setup?
Magento_Catalog module to custom/view/addto/compare.phtml of your custom module. The merchant has a customized version of this template in their custom theme.
What is a consequence of this setup?
- AIf the custom module is removed, the custom template will no longer apply
- BThis setup will throw an IllegalStateException
- CIf a preference for the core block is set, the template will no longer apply
- DIf another module is installed which also customizes the same core template, the templates will be rendered sequentially
Correct Answer:
A
Reference:
https://magento.stackexchange.com/questions/259547/how-to-a-third-party-module-uses-a-layout-update-that-changes-the-template-path
A
Reference:
https://magento.stackexchange.com/questions/259547/how-to-a-third-party-module-uses-a-layout-update-that-changes-the-template-path
send
light_mode
delete
Question #17
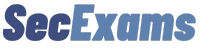
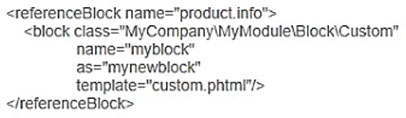
You are adding a child node to the product.info block using the XML:

How will this block be rendered?

How will this block be rendered?
- AChild block nodes are automatically rendered as HTML
- BBy calling $block->getChildHtml('mynewblock') in the parent block's template
- CThe layout is invalid since block elements cannot be nested
- DAutomatically if the block class Custom implements the _toHtml method
Correct Answer:
B
Reference:
https://magento.stackexchange.com/questions/49361/how-to-put-my-block-in-catalog-product-view-page
B
Reference:
https://magento.stackexchange.com/questions/49361/how-to-put-my-block-in-catalog-product-view-page
send
light_mode
delete
Question #18
You are implementing a before plugin in MyCompany_Magic. It will intercept the same method that MyCompany_Admission is already intercepting using a before plugin: Topmenu::getBlockHtml
Which two actions are required to ensure the new plugin will execute last? (Choose two.)
Which two actions are required to ensure the new plugin will execute last? (Choose two.)
- AInclude a sortOrder=ג€20ג€ on the new plugin in MyCompany_Magic's etc/di.xml file
- BConfigure plugin sequencing for both plugins in MyCompany_Magic's etc/plugin_sequence.xml file
- CSet a sortOrder=ג€10ג€ for MyCompany_Admission's plugin in MyCompany_Magic's etc/di.xml
- DAdd MyCompany_Admission as a dependency in MyCompany_Magic's etc/module.xml file
Correct Answer:
CD
CD
send
light_mode
delete
Question #19
In the module located at app/code/MyCompany/MyModule there is a JS module in the file view/frontend/web/register.js. The Magento base URL is https://magento.host/ and the luma theme with the en_US locale is used.
What is the public URL for this file?
What is the public URL for this file?
- Ahttps://magento.host/pub/static/frontend//Magento/luma/en_US/MyCompany_MyModule/js/register.js
- Bhttps://magento.host/pub/static/frontend/Magento/luma/en_US/MyCompany_MyModule/register.js
- Chttps://magento.host/pub/static/frontend/Magento/luma/en_US/MyCompany_MyModule/web/register.js
- Dhttps://magento.host/app/code/MyCompany_MyModule/view/frontend/web/register.js
Correct Answer:
A
Reference:
https://devdocs.magento.com/guides/v2.3/javascript-dev-guide/javascript/js-resources.html
A
Reference:
https://devdocs.magento.com/guides/v2.3/javascript-dev-guide/javascript/js-resources.html
send
light_mode
delete
Question #20
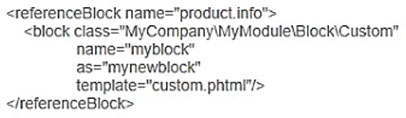
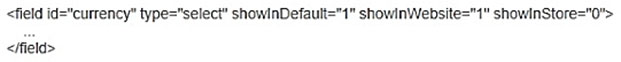
During a code review of a module MyCompany_PaymentCurrencies you see a configuration field declared in the file etc/adminhtml/system.xml:

What is the consequence of the attribute showInStore being set to 0?

What is the consequence of the attribute showInStore being set to 0?
- AThe field value will not be accessible on the store front by calling ScopeConfigInterface::getValue() with a $scopeType argument of 'store'.
- BThe input field will not be visible if a store view scope is selected in the system configuration
- CThe input field will only be visible if a website's default store scope is selected in the system configuration
- DThe input field will be disabled if a store view scope is selected in the system configuration
Correct Answer:
B
Reference:
https://www.mageplaza.com/magento-2-module-development/create-system-xml-configuration-magento-2.html
B
Reference:
https://www.mageplaza.com/magento-2-module-development/create-system-xml-configuration-magento-2.html
send
light_mode
delete
All Pages