Salesforce Certified Platform Developer II Exam Practice Questions (P. 1)
- Full Access (424 questions)
- Six months of Premium Access
- Access to one million comments
- Seamless ChatGPT Integration
- Ability to download PDF files
- Anki Flashcard files for revision
- No Captcha & No AdSense
- Advanced Exam Configuration
Question #1
A Visualforce page loads slowly due to the large amount of data it displays.
Which strategy can a developer use to improve the performance?
Which strategy can a developer use to improve the performance?
- AUse Javascript to move data processing to the browser instead of the controller.
- BUse the transient keywords for the List variables used in the custom controller.
- CUse lazy loading to load the data on demand, instead of the controller's constructor.
- DUse an <apex:actionPoller> in the page to load all of the data asynchronously.
Correct Answer:
C
C
send
light_mode
delete
Question #2
Universal Containers wants to use a Customer Community with Customer Community Plus licenses so their customers can track how many containers they are renting and when they are due back. Many of their customers are global companies with complex Account hierarchies, representing various departments within the same organization. One of the requirements is that certain community users within the same Account hierarchy be able to see several departments' containers, based on a junction object that relates the Contact to the various Account records that represent the departments.
Which solution solves these requirements?
Which solution solves these requirements?
- AA Visualforce page that uses a Custom Controller that specifies without sharing to expose the records
- BA Custom List View on the junction object with filters that will show the proper records based on owner
- CA Custom Report Type and a report Lightning Component on the Community Home Page
- DAn Apex Trigger that creates Apex Managed Sharing records based on the junction object's relationshipsMost Voted
Correct Answer:
C
C
send
light_mode
delete
Question #3
Universal Containers wants to use an external Web Service provided by a third-party vendor to validate that shipping and billing addresses are correct. The current vendor uses basic password authentication, but Universal Containers might switch to a different vendor who uses OAuth.
What would allow Universal Containers to switch vendors without updating the code to handle authentication?
What would allow Universal Containers to switch vendors without updating the code to handle authentication?
- ACustom Metadata
- BCustom Setting (List)
- CDynamic Endpoint
- DNamed Credential
Correct Answer:
D
D
send
light_mode
delete
Question #4
A company has a Lightning Page with many Lightning Components, some that cache reference data. It is reported that the page does not always show the most current reference data.
What can a developer use to analyze and diagnose the problem in the Lightning Page?
What can a developer use to analyze and diagnose the problem in the Lightning Page?
- ASalesforce Lightning Inspector Actions Tab
- BSalesforce Lightning Inspector Event Log Tab
- CSalesforce Lightning Inspector Transactions Tab
- DSalesforce Lightning Inspector Storage Tab
Correct Answer:
D
D
send
light_mode
delete
Question #5
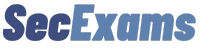
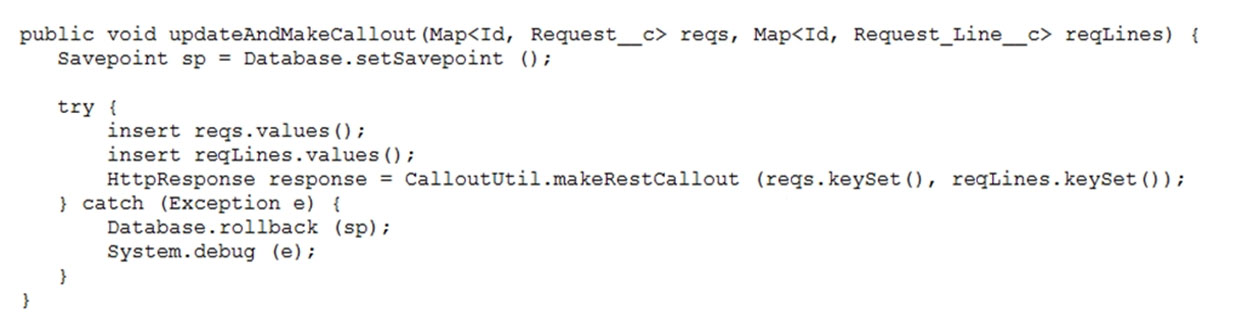
A company has code to update a Request and Request Lines and make a callout to their external ERP system's REST endpoint with the updated records.

The CalloutUtil.makeRestCallout fails with a 'You have uncommitted work pending. Please commit or rollback before calling out' error.
What should be done to address the problem?

The CalloutUtil.makeRestCallout fails with a 'You have uncommitted work pending. Please commit or rollback before calling out' error.
What should be done to address the problem?
- ARemove the Database.setSavepoint and Database.rollback.
- BChange the CalloutUtil.makeRestCallout to an @InvocableMethod method.
- CChange the CalloutUtil.makeRestCallout to an @future method.Most Voted
- DMove the CalloutUtil.makeRestCallout method call below the catch block.
Correct Answer:
C
C
send
light_mode
delete
Question #6
A Visualforce page contains an industry select list and displays a table of Accounts that have a matching value in their Industry field.
<apex:selectList value="{!selectedIndustry}">
<apex:selectOptions values="{!industries}"/>
</apex:selectList>
When a user changes the value in the industry select list, the table of Accounts should be automatically updated to show the Accounts associated with the selected industry.
What is the optimal way to implement this?
<apex:selectList value="{!selectedIndustry}">
<apex:selectOptions values="{!industries}"/>
</apex:selectList>
When a user changes the value in the industry select list, the table of Accounts should be automatically updated to show the Accounts associated with the selected industry.
What is the optimal way to implement this?
- AAdd an <apex:actionFunction> within the <apex:selectOptions>.
- BAdd an <apex:actionFunction> within the <apex:selectList>.
- CAdd an <apex:actionSupport> within the <apex:selectList>.Most Voted
- DAdd an <apex:actionSupport> within the <apex:selectOptions>.
Correct Answer:
B
B
send
light_mode
delete
Question #7

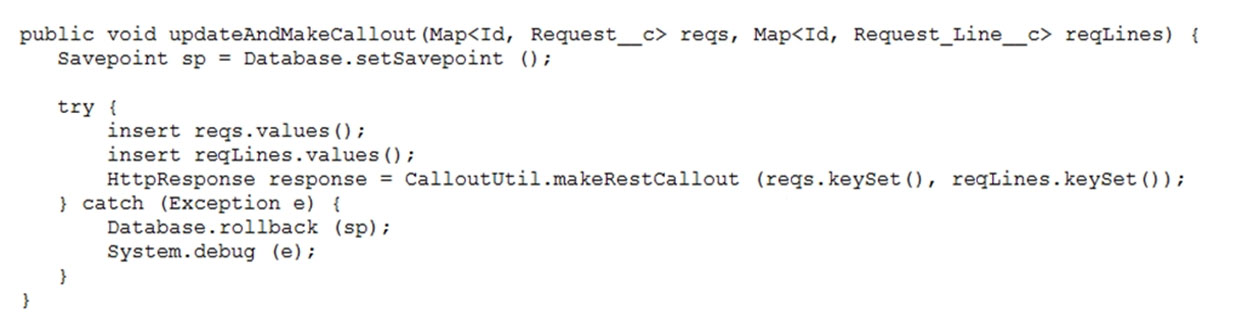
The test method above calls a web service that updates an external system with Account information and sets the Account's Integration_Updated__c checkbox to
True when it completes. The test fails to execute and exits with an error: "Methods defined as TestMethod do not support Web service callouts. "
What is the optimal way to fix this?
- AAdd Test.startTest() before and Test.setMock and Test.stopTest() after CalloutUtil.sendAccountUpdate.
- BAdd Test.startTest() and Test.setMock before and Test.stopTest() after CalloutUtil.sendAccountUpdate.Most Voted
- CAdd if (!Test.isRunningTest()) around CalloutUtil.sendAccountUpdate.
- DAdd Test.startTest() before and Test.stopTest() after CalloutUtil.sendAccountUpdate.
Correct Answer:
D
D
send
light_mode
delete
Question #8
A developer created and tested a Visualforce page in their developer sandbox, but now receives reports that users are encountering ViewState errors when using it in Production.
What should the developer ensure to correct these errors?
What should the developer ensure to correct these errors?
- AEnsure queries do not exceed governor limits.
- BEnsure properties are marked as Transient.Most Voted
- CEnsure properties are marked as private.
- DEnsure profiles have access to the Visualforce page.
Correct Answer:
B
B
send
light_mode
delete
Question #9
<lightning:layout multipleRows="true">
<lightning:layoutItem size="12">{!v.account.Name}
</lightning:layoutItem>
<lightning:layoutItem size="12">{!v.account.AccountNumber}
</lightning:layoutItem>
<lightning:layoutItem size="12">{!v.account.Industry}
</lightning:layoutItem>
</lightning:layout>
Refer to the component code above. The information displays as expected (in three rows) on a mobile device. However, the information is not displaying as desired (in a single row) on a desktop or tablet.
Which option has the correct component changes to display correctly on desktops and tablets?
<lightning:layoutItem size="12">{!v.account.Name}
</lightning:layoutItem>
<lightning:layoutItem size="12">{!v.account.AccountNumber}
</lightning:layoutItem>
<lightning:layoutItem size="12">{!v.account.Industry}
</lightning:layoutItem>
</lightning:layout>
Refer to the component code above. The information displays as expected (in three rows) on a mobile device. However, the information is not displaying as desired (in a single row) on a desktop or tablet.
Which option has the correct component changes to display correctly on desktops and tablets?
- A<lightning:layout multipleRows="true"> <lightning:layoutItem size="12" mediumDeviceSize="6" largeDeviceSize="4">{!v.account.Name} </lightning:layoutItem> <lightning:layoutItem size="12" mediumDeviceSize="6" largeDeviceSize="4">{!v.account.AccountNumber} </lightning:layoutItem> <lightning:layoutItem size="12" mediumDeviceSize="6" largeDeviceSize="4">{!v.account.Industry} </lightning:layoutItem> </lightning:layout>
- B<lightning:layout multipleRows="true"> <lightning:layoutItem size="12" largeDeviceSize="4">{!v.account.Name} </lightning:layoutItem> <lightning:layoutItem size="12" largeDeviceSize="4">{!v.account.AccountNumber} </lightning:layoutItem> <lightning:layoutItem size="12" largeDeviceSize="4">{!v.account.Industry} </lightning:layoutItem> </lightning:layout>
- C<lightning:layout multipleRows="true"> <lightning:layoutItem size="12" mediumDeviceSize="4">{!v.account.Name} </lightning:layoutItem> <lightning:layoutItem size="12" mediumDeviceSize="4">{!v.account.AccountNumber} </lightning:layoutItem> <lightning:layoutItem size="12" mediumDeviceSize="4">{!v.account.Industry} </lightning:layoutItem> </lightning:layout>Most Voted
- D<lightning:layout multipleRows="true"> <lightning:layoutItem size="12" mediumDeviceSize="6">{!v.account.Name} </lightning:layoutItem> <lightning:layoutItem size="12" mediumDeviceSize="6">{!v.account.AccountNumber} </lightning:layoutItem> <lightning:layoutItem size="12" mediumDeviceSize="6">{!v.account.Industry} </lightning:layoutItem> </lightning:layout>
Correct Answer:
D
D
send
light_mode
delete
Question #10
A company's support process dictates that any time a Case is closed with a Status of 'Could not fix', an Engineering Review custom object record should be created and populated with information from the Case, the Contact, and any of the Products associated with the Case.
What is the correct way to automate this using an Apex trigger?
What is the correct way to automate this using an Apex trigger?
- AAn after update trigger that creates the Engineering Review record and inserts itMost Voted
- BA before update trigger that creates the Engineering Review record and inserts it
- CAn after upsert trigger that creates the Engineering Review record and inserts it
- DA before upsert trigger that creates the Engineering Review record and inserts it
Correct Answer:
A
A
send
light_mode
delete
All Pages